Welcome to Ollie’s ultimate Full Site Editing guide! Here, you can learn all about what Full Site Editing in WordPress is and why it’s such a massively powerful tool for building beautiful, blazing-fast no-code websites on WordPress.
TL;DR: What Is Full Site Editing (FSE) in WordPress?
Future-Proof Your Site: Since FSE is built into WordPress itself, it’s constantly updated and supported, keeping your site compatible long-term.
Complete Design Freedom: FSE lets you customize every part of your site—header, footer, and layouts—using a visual, no-code editor.
No Coding Needed: Design and build without writing code or hiring a developer, thanks to the easy drag-and-drop block editor.
Built-In Flexibility: Say goodbye to restrictive themes! FSE puts control in your hands so you don’t need extra page builders for customization.
Lower Costs: FSE reduces the need for paid third-party page builders and plugins, saving you money on web design tools.
Faster Site Load Times: FSE minimizes code bloat and eliminates the need for bulky page builder plugins, helping your site run faster.
Access to Patterns & Templates: With FSE, use pre-designed patterns and layouts to build pages faster, especially with Ollie Pro’s vast pattern library.
Real-Time Previews: See your design changes live as you make them, streamlining your workflow and making editing easy.
Consistent Site-Wide Styles: Global Styles ensure consistent branding across colors, fonts, and layouts, solving the problem of scattered design settings.
User-Friendly for Beginners: Unlike complex page builders like Divi and Elementor, FSE is integrated into WordPress, making it simpler to learn and use.
For the longest time, WordPress worked in a certain way: themes and templates controlled your site’s layout and appearance, and if you wanted to make big changes, you’d need custom code or plugins.
That meant spending money.
You’d write content in a basic editor, but design changes—like tweaking the header or adjusting the footer—were handled separately through the theme’s settings.
If you wanted a truly unique look for you website or blog, you either had to work within the theme’s limits or bring in a developer to handle custom coding.
And that meant, you guessed it: spending more money.
If you lacked the requisite coding know-how, you could leverage a plugin to add in functionality or features to your site – but plugins cost money and slow down your site.
Full Site Editing in WordPress changes all of that, making WordPress not only more accessible to all but infinitely cheaper as well.
Pretty cool, right? Well, that’s just the tip of the iceberg.
Below is literally everything you need to know about getting started with FSE, so pour yourself a cup of coffee and strap in…
What is WordPress Full Site Editing (FSE)?

Full Site Editing (FSE) in WordPress lets you design and customize every part of your website—from headers to footers—using visual “blocks,” all without needing any code.
You have full control to build and adjust your site’s layout easily, so creating a custom look is as simple as dragging and dropping.
It gives you complete design flexibility over your entire site, letting you customize every aspect of it without writing a single line of code.
From creating custom post and page templates to CTA boxes and review sections, you can do it all with FSE.
No developers or expensive page builders like Elementor required.
This means you less money spent on developers, less on plugins, and to top it all off, your site loads faster because it all runs on the WordPress core.
You can see the changes you make in real-time, save patterns of blocks for use later, and quickly create reusable assets that you can implement inside your posts and pages.
Need a custom post template for specific posts (like your best lists or affiliate posts)? You can quickly design them using FSE and have them to hand for specific pieces of content.
Landing pages? Same deal. You can build out all manner of landing pages for products, offers, the newsletter using FSE – no third-party tools or expensive page builders required.
Designing your site with Full Site Editing (FSE) is simple and code-free, but it still takes time, and there’s a bit of a learning curve.
That’s where Ollie Pro comes in, offering a library of professionally-designed block patterns and page layouts to help you build faster and skip the hassle of starting from scratch.
Why is FSE Important?
WordPress has grown from a simple blogging platform into a powerful website-building tool. Back in the day, it was used by bloggers for, well… blogging.
But as the web evolved, websites became bigger, more complex, and WordPress had to evolve with it, change with the times.
Nowadays, WordPress is used for every kind of website you can think of – from news and blogs to e-commerce sites, directories, and everything else in between.
And when something is multi-use, it needs to be ultra-malleable; and that is what the Gutenberg Project and FSE was designed to usher in – a more customizable, flexible WordPress.
Full Site Editing (FSE) makes building websites in WordPress easier and more intuitive, especially if you’re new to the platform. While WordPress is generally user-friendly, it hasn’t always been the best for beginners who want full control over design.
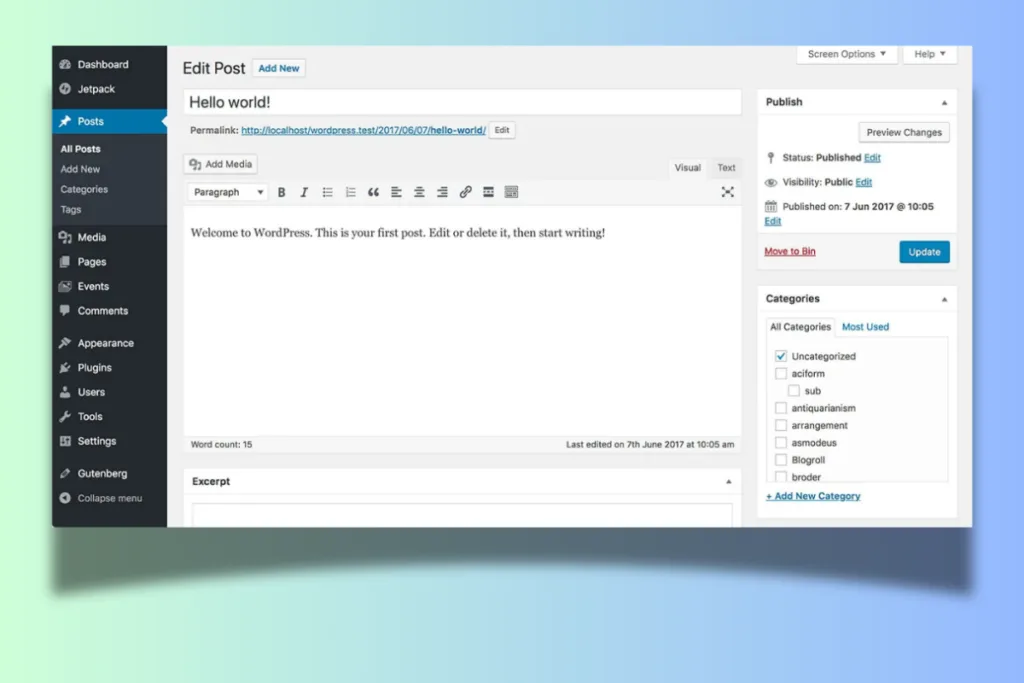
In the past, WordPress used the Classic Editor—a simple text editor without a live preview. You had to keep switching between the editor and a preview screen just to see how your changes looked, which could be frustrating and time-consuming.

The Theme Customizer helped by adding some visual options, but it still didn’t have drag-and-drop functionality.
You couldn’t freely move elements around, so if you wanted that flexibility, you had to install costly third-party page builder plugins.
FSE is a significant (and important) milestone for WordPress because it changes all of that.
Built as part of the Gutenberg project, FSE brought proper page-building tools into the WordPress core.
This streamlined setup means you can customize your site completely—no extra plugins, no endless switching between screens—just a faster, more user-friendly way to build a site.
Of course, block and site design still takes time and there is still a learning curve with FSE.
No-code is one thing, but you still need the design-smarts to make them look good.
If you don’t want to waste hours or even weeks of your life learning to design blocks and sites in FSE, Ollie Pro provides professional ready-made layouts and patterns that can be deployed with a single click, saving you literally hundreds of hours of design work.
A Brief History of WordPress Design and Layout Creation

Using The Classic Editor Meant Using Expensive Page Builders
Originally, WordPress’s Classic Editor was a simple text editor, great for writing content but limited for design.
This led to the rise of tools like Divi and Elementor, which allowed for drag-and-drop editing.
Divi and Elementor are powerful tools, but mastering them can feel like a full-time job.
Both offer extensive features and customization options, which is great for flexibility, but they also come with steep learning curves and countless settings to manage.
Can you spot the pattern here?
Prior to FSE, WordPress could be flexible and customised but it required third-party tools and specific knowledge of using said tools.
For those new to WordPress or just getting started, it easy to get overwhelmed, especially when troubleshooting issues like layout bugs, slow load times, or plugin conflicts.
Not to mention, these third-party tools and plugins always add extra CSS and JavaScript to your site, which slows it down and makes ongoing maintenance a hassle.
Gutenberg Changed WordPress Forever
The introduction of the Block Editor (Gutenberg) marked the beginning of WordPress’s journey toward a more visual experience.
Plenty of legacy users HATED it at first. It was a big change to the way WordPress worked, so this was always going to be the case.
And initially, Gutenberg did have its gremlins. But back then, it was a concept, an idea of where WordPress was going.
However, it still required plugins or custom code for complex layouts, and that’ why – in 2022 – WordPress released the missing piece of the puzzle: Full Site Editing (FSE).

FSE extended blocks across the entire site, giving users the ability to edit their sites in a similar way to how traditional page builders work.
No elements or sections were off limits.
Want to change the header? FSE makes it simple. Need to create a new type of landing page design? Boom, FSE to the rescue.
And best of all, it works without any additional plugins, tools or pagebuilders.
If you want to speed up your build time rapidly, check out our our free FSE theme which includes all the basic building blocks, page designs, and patterns you’ll need to launch a killer site in record time.
Want to give it a more professional-look?
That’s where Ollie Pro comes in – it’s a sprawling collection of professionally-designed blocks and patterns you can deploy within seconds.
Understanding WordPress FSE
Key Features of FSE
If you’ve read this far you know that with FSE you can edit and customize ANY aspect of your WordPress site.
The next step in the process is learning how it all works, how to apply these changes, and what the core components of FSE are and how they work.
Here’s a look at the core components of FSE and how they work.
1. Blocks: The Building Blocks of Every Page

Blocks are individual pieces of content, like text, images, and buttons.
Each block is customizable, with settings you can access through the block toolbar, block inspector, and the main block canvas (where you build content).
- Blocks are highly versatile: you can move them, duplicate them, and transform them into different types of blocks. For example, a paragraph block can be changed into a heading or list.
- Reusable Blocks: Create a block once and use it across multiple pages. When you update a reusable block, the changes apply everywhere that block appears, saving you time on repetitive updates.With Ollie Pro, you have access to hundreds of expertly designed blocks and patterns that you can drag and drop, giving you a head start in creating a cohesive, professional look.
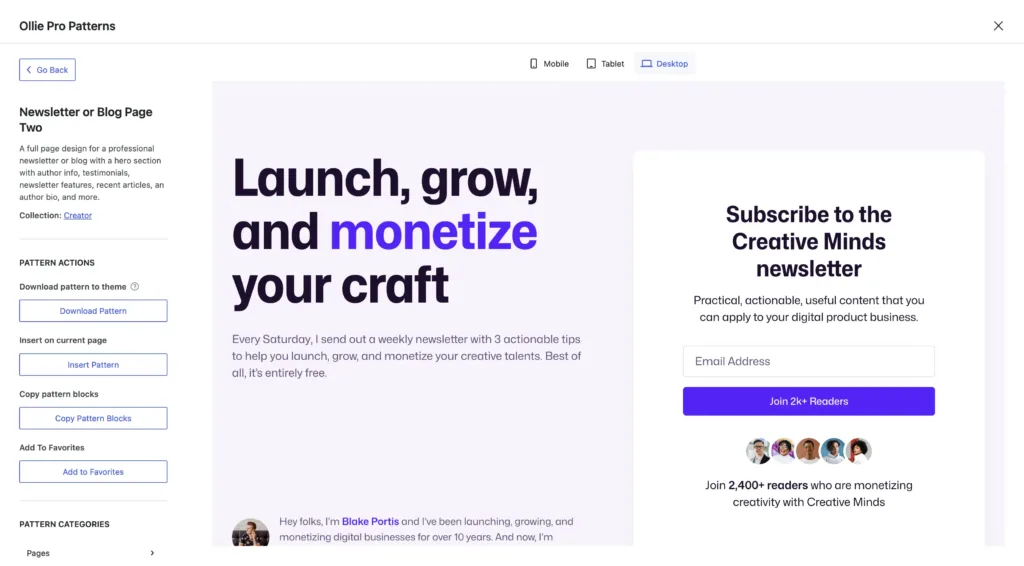
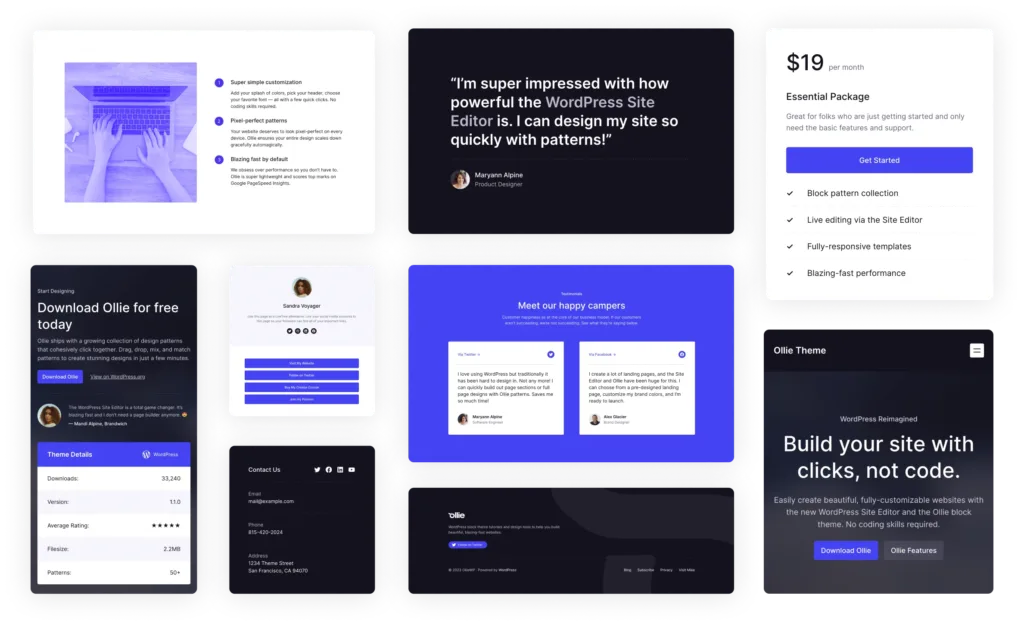
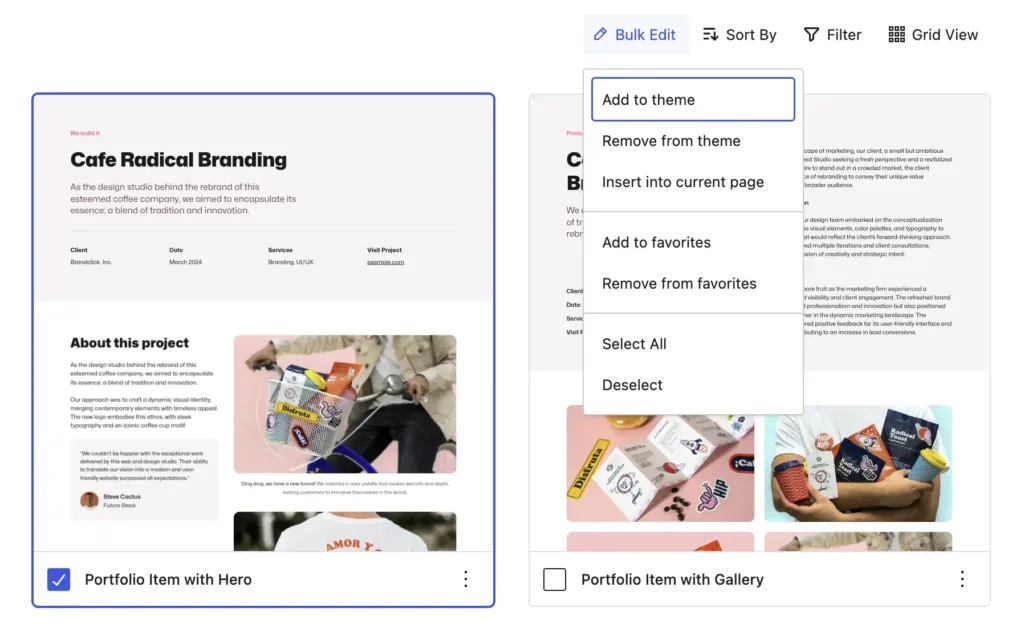
2. Patterns: Ready-to-Use Block Combinations

Patterns are groups of blocks combined to form commonly used layouts, like hero sections, call-to-actions, or contact forms.
They’re like templates for sections of your site, giving you a starting point for faster design.
- Patterns are not synchronized like reusable blocks, so once inserted, they can be freely customized without affecting other parts of the site.
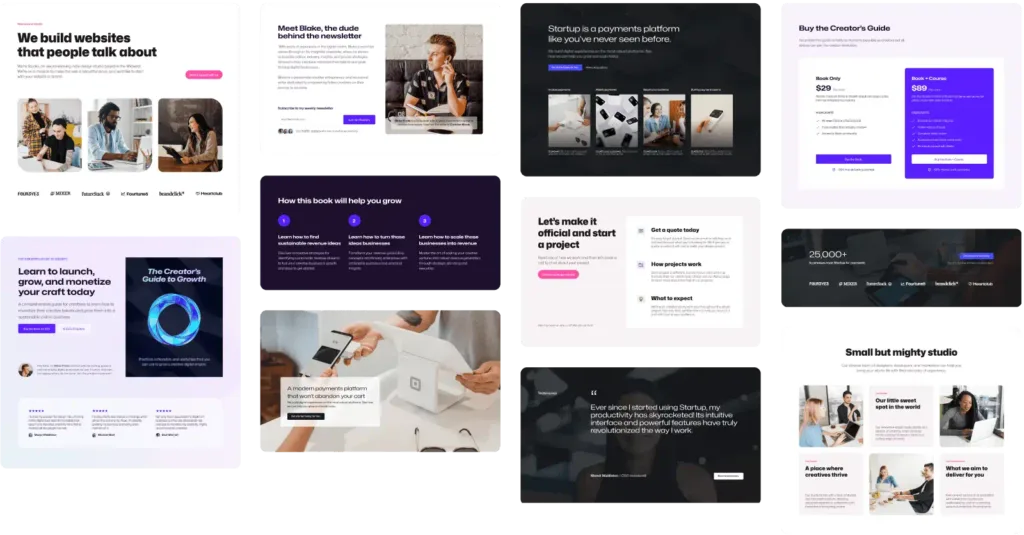
- Ollie Pro offers a unique pattern library with hundreds of designs and page layouts, organized by theme (like “Startup” or “Studio”). This lets you quickly build stylish pages by simply inserting patterns that match your site’s branding.
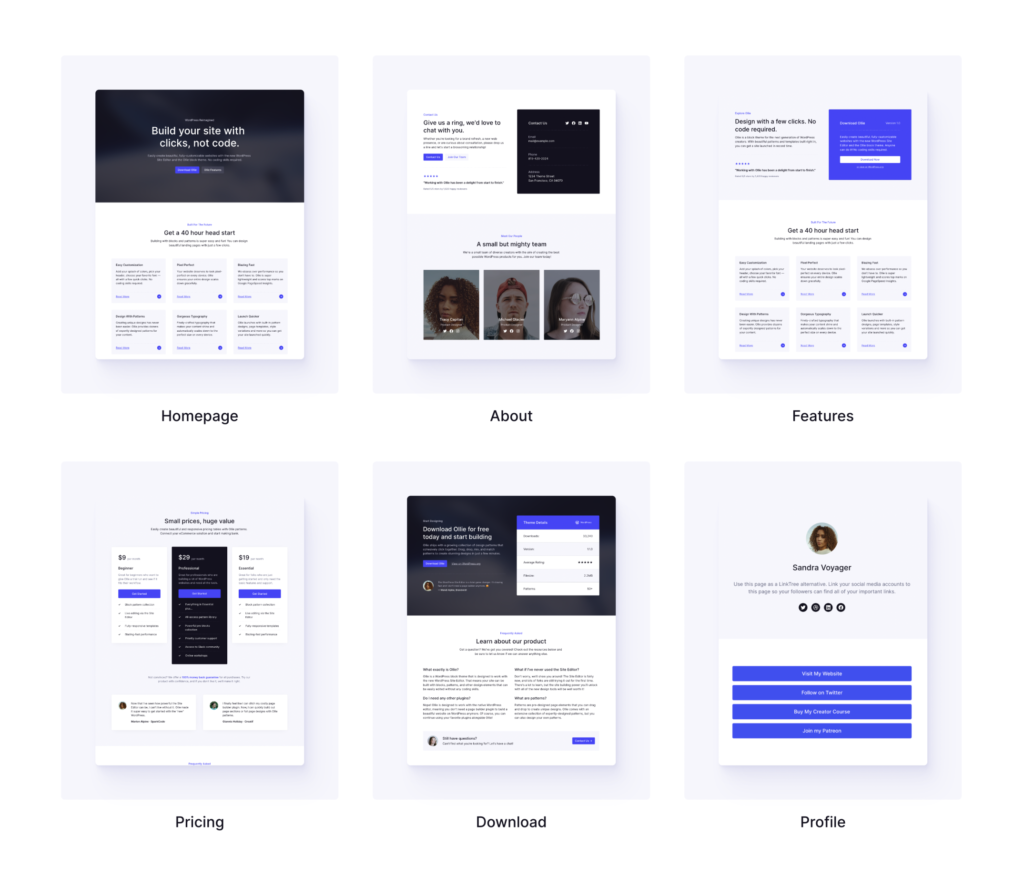
3. Templates: Customize Site Layouts with Blocks

Templates are complete page structures that control how different pages look, like your homepage, blog posts, or archive pages.
- Templates can include “Template Parts,” which are reusable areas within a template, such as headers, sidebars, and footers. These allow for consistent design across the site while giving you the flexibility to modify individual parts.
- Dynamic Templates: Templates can also be created for dynamic content, like search results or 404 pages. This provides a consistent layout for every type of page on your site.With Ollie Pro, you can access pre-built templates and use the setup wizard to streamline the process of creating and applying templates, ensuring your site’s look is cohesive across pages.
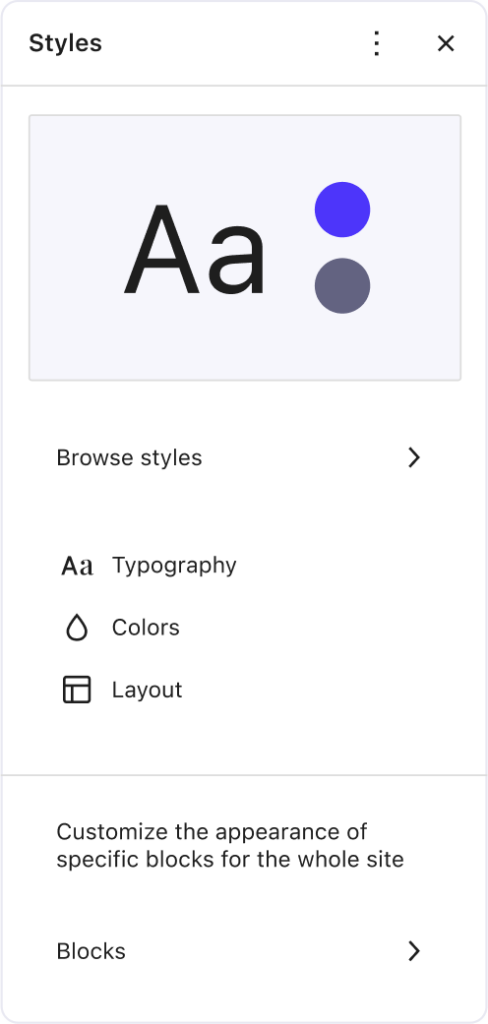
4. Styles: Site-Wide Customization

Styles allow you to define a consistent look for your entire site, covering color schemes, typography, and layouts.
Previously known as Global Styles, this feature helps maintain brand consistency by setting site-wide design standards.
- Ollie Pro includes a customizable style system where you can mix and match presets, providing a range of colors, fonts, and layouts that ensure your site looks polished across all devices.
Getting Started with WordPress FSE

OK, you’ve drank the Kool-Aid and you’re sold on the many, many benefits of FSE as a concept.
What comes next? Simple: you need to get yourself setup with a theme that is compatible with Full Site Editing.
Not all WordPress themes are compatible with Full Site Editing (FSE). In order to use FSE in WordPress, you need to use a FSE theme like OllieWP, Neve, WordPress Twenty Twenty-Four, or GeneratePress.
What You’ll Need
To start using FSE, you need:
- A compatible Block theme (also called an FSE theme). Themes like Ollie, Neve FSE, and Twenty Twenty-Four are great for beginners.
- WordPress 5.9 or above.
- The latest Gutenberg plugin for additional FSE features.
Choosing an FSE Theme

A good theme is essential for FSE.
With Ollie Pro, you get access to a cloud pattern library filled with over 200 patterns, enabling you to set up beautiful pages quickly without spending hours on design.
We built OllieWP and Ollie Pro to demonstrate what is truly possible with FSE.
Our basic FSE theme, Ollie, is 100% free and is ideal for anyone interested in getting started with FSE.
It has everything you need to get started – and all the blocks and designs are fully customizable, so you can tweak them however you like.
With Ollie Pro we pushed our design skills to their limits (and the limits of WordPress) to create an entire catalogue of high-end, professional WordPress patterns, blocks, pages, and layouts.
If you don’t want to spend time messing around with designing your site, Ollie Pro gives you production-grade design at the click of a button. And all of the designs and patterns and layouts are completely customizable too.
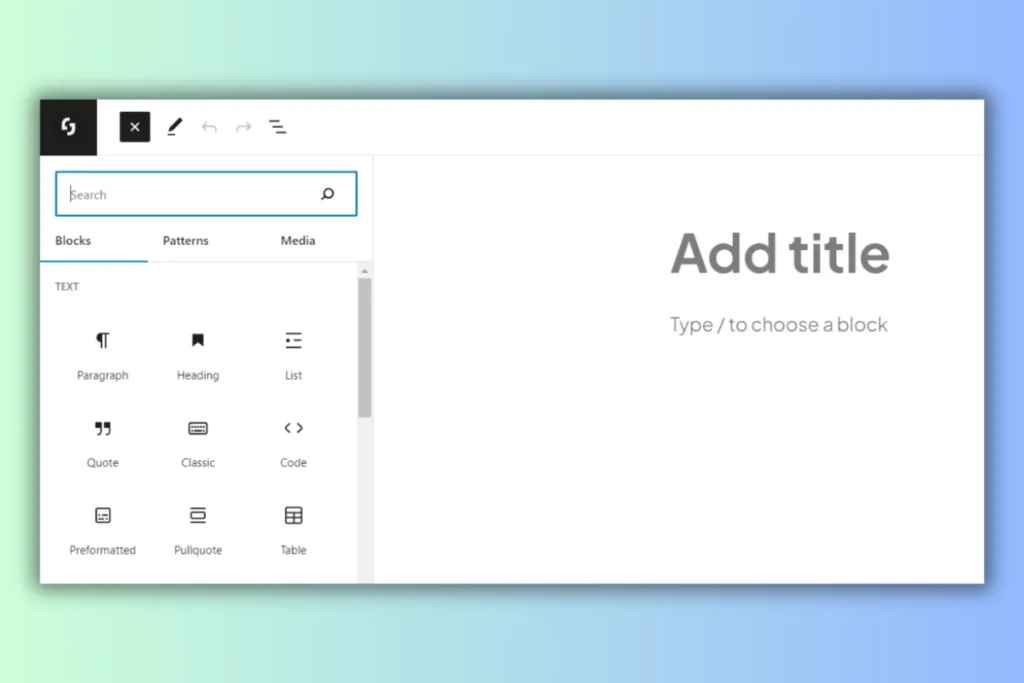
Exploring the FSE Interface

Accessing the Site Editor
The Site Editor is the heart of FSE. Access it through:
- Appearance > Editor in the WordPress dashboard, or
- Edit Site from the admin toolbar.
The editor layout gives you a real-time preview on the right, with navigation on the left for easy adjustments.
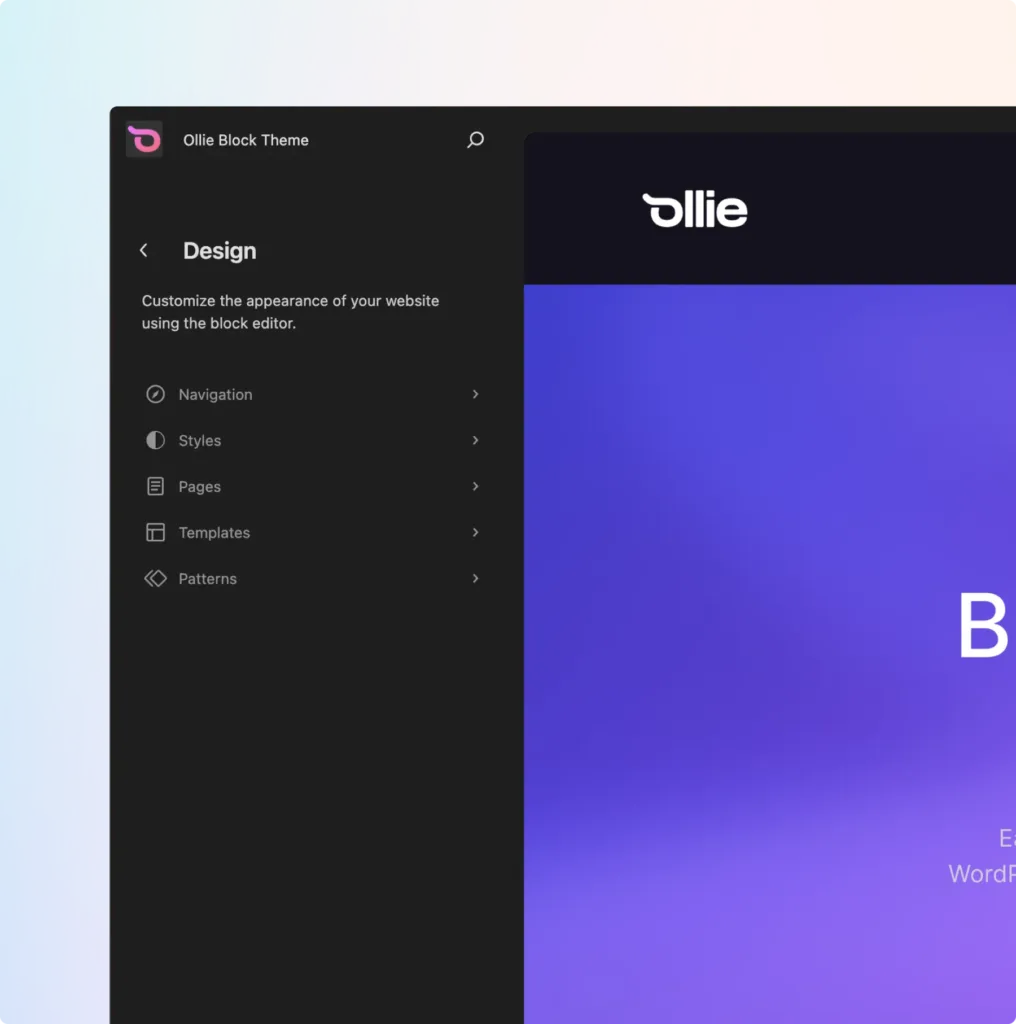
The Five Main Sections of WordPress FSE
- Navigation: Manage menus visually.
- Styles: Customize your site’s global look.
- Pages: Access and create new pages.
- Templates: Build and customize page layouts for different content types.
- Patterns: Quickly add pre-designed sections. Ollie Pro’s Live Preview feature lets you see patterns across desktop, tablet, and mobile views, making it easy to ensure your site looks great on any device.
Tips and Tricks for Using FSE
Mastering the Command Palette
The Command Palette is your shortcut to navigating and executing actions quickly within Full Site Editing:
- Access it with a simple shortcut: Press Cmd+K (Mac) or Ctrl+K (Windows).
- Quickly search for templates, template parts, and patterns, making it easy to jump between design elements.
- Toggle settings or switch views instantly to keep your workflow smooth and efficient.
- Add custom commands for a personalized editing experience.
Pro Tip: If you’re using Ollie Pro, save your favorite patterns directly to the Command Palette for super-fast access to your go-to designs.
Read More
Leveraging Templates and Patterns
Templates and patterns are game-changers in FSE. Start with these to save time and maintain consistency across your site:
- Modify page templates in the Template Editor to control the structure of various page types, giving each type a unique look without reinventing the wheel..
- Use pre-designed templates and patterns as a foundation, then customize them to match your style.
- Create reusable patterns for consistent design—perfect for elements you’ll use often, like call-to-action sections.
Read More
Optimizing Your Workflow
To get the most out of FSE, take advantage of these time-saving features:
- Keyboard Shortcuts: Learn a few key shortcuts to speed up your editing and focus more on design..
- Global Styles: Use this panel to set typography, colors, and layouts across the entire site, ensuring cohesive design.
- Block Variations: Explore different block options to find the best fit for your content.
- Responsive Design: Check how layouts look on different devices with preview options, so you’re always ready for mobile.
Read More
Advanced Techniques
Ready to go further? Try these advanced tactics to level up your site:
- Custom CSS: Add custom CSS classes to blocks for that extra layer of styling control.
- Block Patterns API: Developers can program custom block patterns for specialized designs.
- theme.json: Use the theme.json file to define advanced settings, like default colors and layout preferences for your theme.
Read More
FSE Best Practices
Consistency and accessibility are key to a great user experience:
- Accessibility: Stick to semantic HTML structures and test with screen readers to ensure accessibility for all users.rectly to the Command Palette for super-fast access to your go-to designs.
- Consistent Design: Reuse patterns and styles to keep your site visually cohesive.
- Performance: Limit the number of blocks and plugins to keep your site running smoothly.
Read More
That’s It, Folks!
FSE has transformed WordPress into a powerful, intuitive design tool that can be sculpted into whatever you can imagine.
Past limitations are gone, you no longer need developers to customize the look and feel of your site, and this makes creating a cohesive, unique brand for either yourself or your business not just easier but also a hell of a lot cheaper.
With the added features of Ollie Pro—like a large pattern library, template collection, and mix-and-match styles—users can create fully customized, high-performance websites with ease.
Whether you’re building a personal blog or a full-scale business site, FSE paired with Ollie Pro gives you the tools to bring your vision to life without any coding.