Content, just like the rest of your site, deserves to be beautiful. Oftentimes, we put so much emphasis on how our homepage looks, but we don’t give the same attention to detail to the content that fills our posts and pages.
But our content is so important! In the eyes of our audience (and Google), it’s even more important than the design of our homepage. Content delivers value. It drives conversions. It brings our products to life. It builds audiences.
Fortunately for us, WordPress now has a whole suite of features that makes creating content a breeze. On the other hand, because of the blizzard of new features going into full-site editing, it’s easy to overlook all of the content creation features in the block editor.
Today, I want to talk about Block Styles, the ability to add stylized variations to WordPress blocks. This is one of those sticky features that once you start using, it’s sure to become part of every site you build.
Block Styles 101
Although WordPress gives you a ton of awesome blocks to start with, they might not look exactly how you want out of the box. Or maybe you want blocks to look a little different in certain use cases. That’s where block styles can be really valuable.
Block styles let you add additional styles to any of the blocks on your site. For example, you might want your image block to have a vibrant border color in some use cases, as seen in the video above. Or maybe you want a few different styles for lists and quotes.
Instead of applying these styles manually every time, or using sparse CSS to add the styles, you could simply make it a block style and select it from the UI in the sidebar. This makes creating visually-appealing content much quicker, and keeps your styling consistent across your site.
Adding block styles to the image block
For this example, we’re going to borrow some code from the official WordPress docs on block styles, specifically from the server-side registration helper section. This means we’re going to use PHP to add block styles instead of JavaScript, which will save us a lot of time and code.
Here’s the full snippet that we’ll use to add an additional style to the image block. In most cases, this snippet will be added to your theme’s functions.php file, but it can also be added via a plugin.
register_block_style(
'core/image',
array(
'name' => 'accent-color',
'label' => __( 'Accent Background', 'ollie' ),
'inline_style' => '.wp-block-image.is-style-accent-color { background: #5e4ff9; padding: 40px; }',
)
);
Code language: PHP (php)That’s not so scary, huh? Now let’s break it down line by line to understand what’s going on here.
Breaking down register_block_style()
The register_block_style() function accepts two arguments. The first argument is the name of the block we want to modify ('core/image'). You can refer to this page for a full list of WordPress blocks. If you are modifying a 3rd-party block, you’ll have to refer to that block’s code to find the name.
The second argument is an array where we add the properties of the block style. Here are the properties available in this array:
name– The slug that will be used to generate a CSS class that we’ll target with styles. In my example, I used “accent-color” as my name, which will generate ais-style-accent-colorclass on the block.label– A human-readable label for the style that will be seen in the block settings.inline_style– Inline CSS styling that is applied to the block when the style is selected.style_handle– A handle that matches an already registered stylesheet on your site.is_default– An optional boolean property lets you set a block style as the default style for the block.
In our example snippet above, we’re using inline_style to add block styles directly to the block. In the inline_style property on line 6, you’ll see some CSS styling to add padding and a purple background to our image.
Pro Tip: The styles defined in your theme.json file are also available for use in this function. For example, I could use var(--wp--preset--color--primary); to pull in Ollie’s purple color.
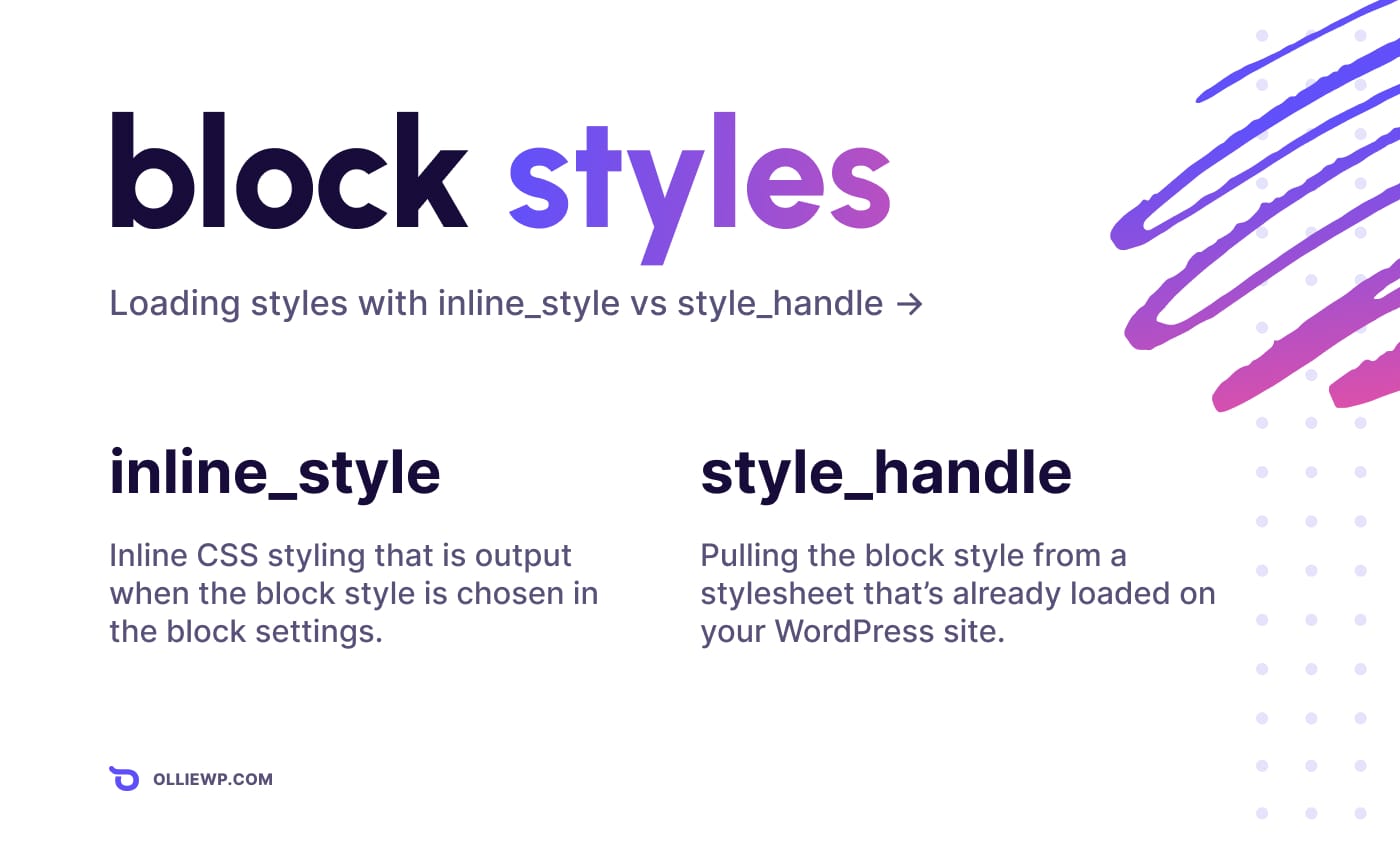
inline_style vs style_handle
There are two ways of adding block styles to blocks. inline_style works by adding a class and CSS styling directly to the block, which gets output if and when a block needs it.
Using inline_style is probably the way to go in most cases because the styles are only loaded when needed, which is more performant and keeps your stylesheet tidy.

Using style_handle
Alternatively, style_handle works by only adding a class to the block, and the styling is expected to come from a stylesheet from your site. If the block styles you want to apply are already in use elsewhere on your site via a stylesheet, you might want to use style_handle to avoid duplicating styles.
For example, if your stylesheet is enqueued like this…
wp_register_style( 'ollie-style', get_template_directory_uri() . '/style.css' );Code language: PHP (php)…you would want your style handle in register_block_style() to look like this:
'style_handle' => 'ollie-style'Code language: PHP (php)When the block style is used, WordPress will look for the stylesheet and load it if it’s not already loaded on your site.
Wrapping up
Integrating features like block styles can take your website from good-to-great. It can take your content from readable-to-enjoyable. These are the delightful details visitors are looking for when deciding where to spend their time online.
Block styles, combined with features like patterns, global styles, and full-site editing, start to paint the picture of what’s possible in this new era of WordPress content creation, and I couldn’t be more excited.
Thanks for reading! If you enjoyed this post, consider subscribing to the newsletter below. Along with long-form articles like this, I also share a regular digest of the latest and greatest news from the WordPress ecosystem.



Leave a Reply