
WordPress Is Changing…
Full Site Editing vs. Classic Editor: The Ultimate Comparison Guide
Full Site Editing in WordPress is here to stay, bringing a host of potential with it. But is it better than the Classic WordPress Editor? Here’s everything you need to know…
TL;DR – Full Site Editing vs. Classic Editor
- 🔍 Future-Proof with FSE – As WordPress’s new core feature, FSE will continue to evolve, offering a modern, flexible setup for all users.
- 🚀 FSE: Total Design Control – Customize every part of your site visually, from headers to footers, using an easy, drag-and-drop interface. No coding needed.
- 🖥️ Classic Editor: Basic Content Focus – Great for simple content editing, but limited for design. Changes beyond text often require plugins or coding.
- 🌈 FSE: Unified Global Styling – Set fonts, colors, and layouts across your site with a few clicks, creating a cohesive look without manual work.
- 🔄 Classic Editor: Limited Styling – Requires custom CSS or extra plugins to achieve a consistent style, making design adjustments more complex.
- 🛠️ FSE: Fewer Plugins Needed – Create landing pages, CTAs, and more directly in the editor. FSE reduces plugin dependency, improving performance and load times.
- 🔗 Classic Editor: Plugin-Dependent – Often relies on plugins for design elements, which can slow down your site and add maintenance.
- 📈 FSE: Real-Time Previews – Instantly see how changes impact your site, no switching between edit and preview modes needed.
WordPress has undergone transformative changes over the years, and one of the biggest shifts is the move from the Classic Editor to Full Site Editing (FSE).
FSE is significant because it does away with the need for things like third-party page builders and, beyond this, it makes customizing the entirety of your site much, much simpler.
This is a big shift in terms of how WordPress – and its core – works; this is why the move has been so controversial. Big shifts always lead to big, seemingly never-ending debates.
This guide is designed to give you a high-level overview of the main differences, good and bad, between FSE and the Classic Editor. By the end, you’ll have a much better idea about which is best for you and your next project.
Full Site Editing vs. Classic WordPress Editor: What’s The Difference?
| Feature | Full Site Editing (FSE) | Classic Editor |
|---|---|---|
| Design Flexibility | Full block-based control for every part of the site | Limited to content; layout requires custom code or plugins |
| Ease of Customization | Visual, no-code design; easy to adjust colors, fonts, layouts | Limited options; requires plugins or coding for changes |
| Template Control | Full template control for posts, pages, archives | Basic templates set by theme, adjusted through code |
| Performance | Optimized, fewer plugins needed | Relies on plugins, which can slow down the site |
| Real-Time Editing | Yes, with live preview in the editor | No, requires switching to preview mode |
| Global Styles | Site-wide settings for fonts, colors, and layouts | No built-in global styling; requires CSS or plugins |
| Patterns & Reusability | Block patterns and reusable blocks for easy layout creation | No block patterns; reusability limited to shortcodes |
| Plugin Dependency | Reduced need for plugins | High dependency on plugins for design |
| Mobile Responsiveness | Integrated with block themes for responsive design | Theme-dependent; often requires extra CSS |
| Future-Proof | Actively developed as part of WordPress core | Limited updates; gradually phasing out |
| Learning Curve | Moderate, visual interface but requires block knowledge | Low, word-processor style; plugins add complexity |
| Content Reusability | High; reusable blocks and patterns keep layouts consistent | Low; consistency relies on manual setup |
| Accessibility | Improved, many block themes optimized for accessibility | Varies; depends on theme and plugins |
What is Full Site Editing (FSE) in WordPress?

Key Components of FSE:
- Site Editor: Access and design every part of your website in real-time.
- Block-Based Design: Use blocks for any element, including site headers and footers.
- Global Styles: Apply universal styling across your site with ease.
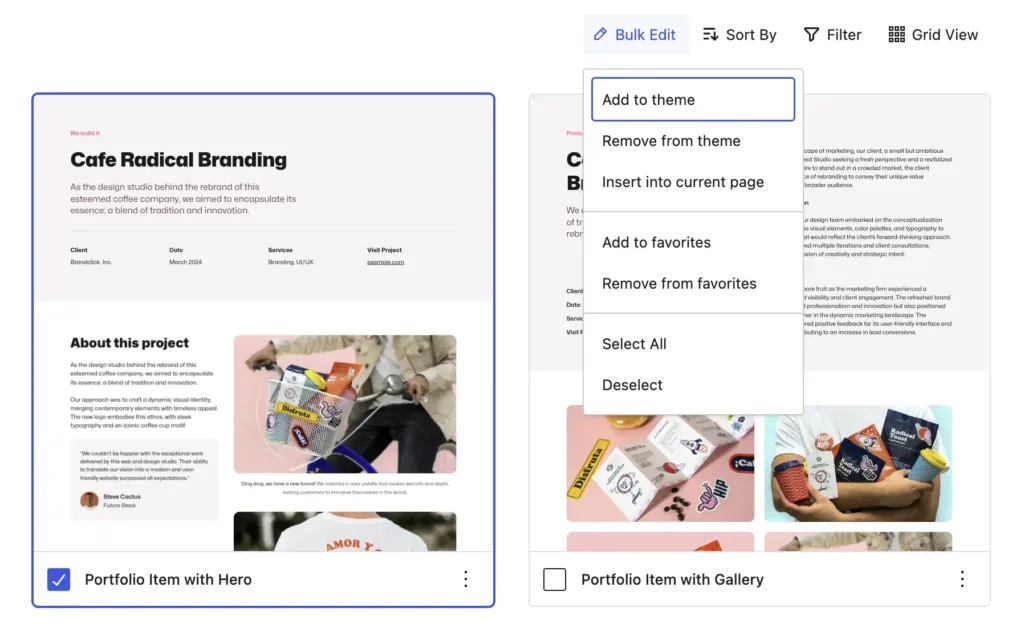
- Block Patterns: Insert pre-designed layouts and sections that simplify design.
Full Site Editing (FSE) takes WordPress’s block-based approach and extends it across every part of your website, far beyond just the content areas.
With FSE, you’re not limited to editing posts and pages; now, you can fully design your site’s structure—everything from the homepage layout to headers, footers, sidebars, and even custom page templates—using a simple, drag-and-drop block interface.
This transformation is powered by block themes, which are specifically built to integrate seamlessly with FSE.
Block themes provide a unified, no-code design experience, so you can adjust virtually any aspect of your site’s appearance without needing a developer. Here’s a closer look at what FSE makes possible:
Design Every Part of Your Site Visually
With FSE, every section of your site can be customized directly in the Site Editor. The editor provides a live preview and lets you adjust headers, footers, sidebars, and templates with drag-and-drop blocks, all within one workspace.
This means you can fine-tune your site’s entire structure, giving you unprecedented control over how each page looks and functions.
You can quickly design and rollout new single post templates, page templates, landing pages, and even things like TL;DR boxes (like the one at the top of this page) that you can reuse with a click of a button.
Examples:
- Custom Headers and Footers: Create unique designs for your header and footer that match your brand, without needing to modify code or buy premium plugins.
- Sidebar Adjustments: Customize sidebars with interactive elements like email sign-ups, social media feeds, and custom widgets that can be added with a few clicks.
Templates and Template Parts for Consistency

FSE introduces the concept of templates and template parts, allowing you to define reusable sections across your site.
Templates provide site-wide control over layouts for different types of content, like blog posts, archive pages, or product listings. Template parts, such as headers and footers, can be reused across multiple templates, ensuring a consistent design throughout your site.
Need a CTA on all of your posts to an offer or your email? You can design a CTA in FSE and then deploy it as and where you need it – just save it as a pattern and paste it in.
Examples:
- Single Post Templates: Design a layout specifically for blog posts, perhaps featuring a large header image or a custom author bio section.
- Archive Templates: Customize how categories, tags, and archive pages display, making them more visually engaging with blocks.
- Dynamic Template Parts: Use the same header across all pages but design a unique footer for product pages or sales pages, creating a tailored experience for users.
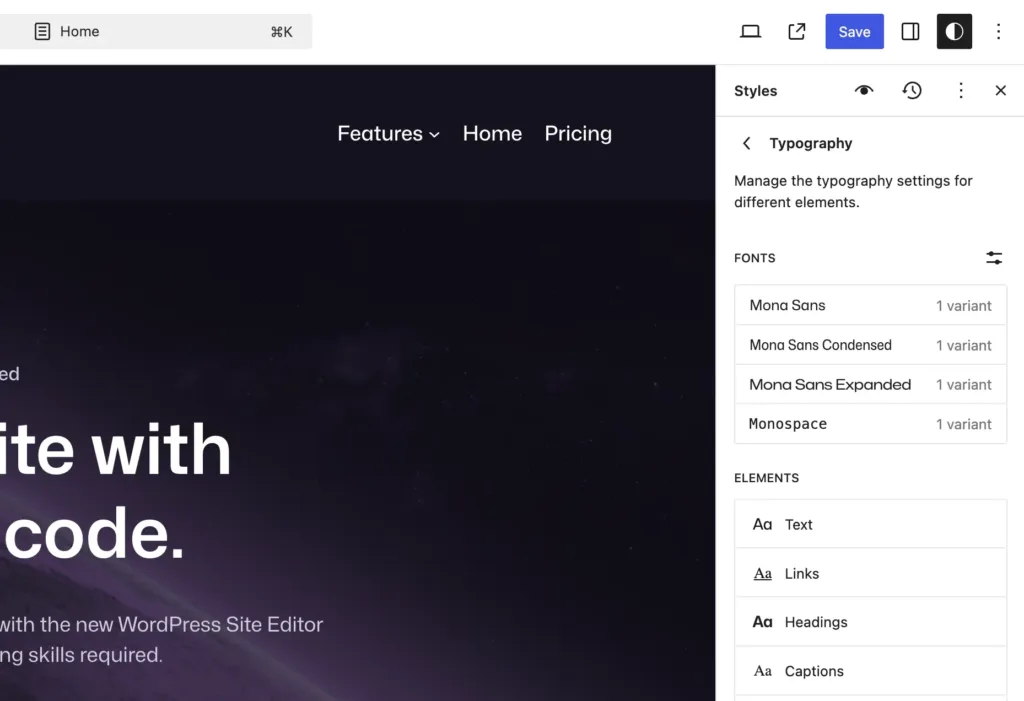
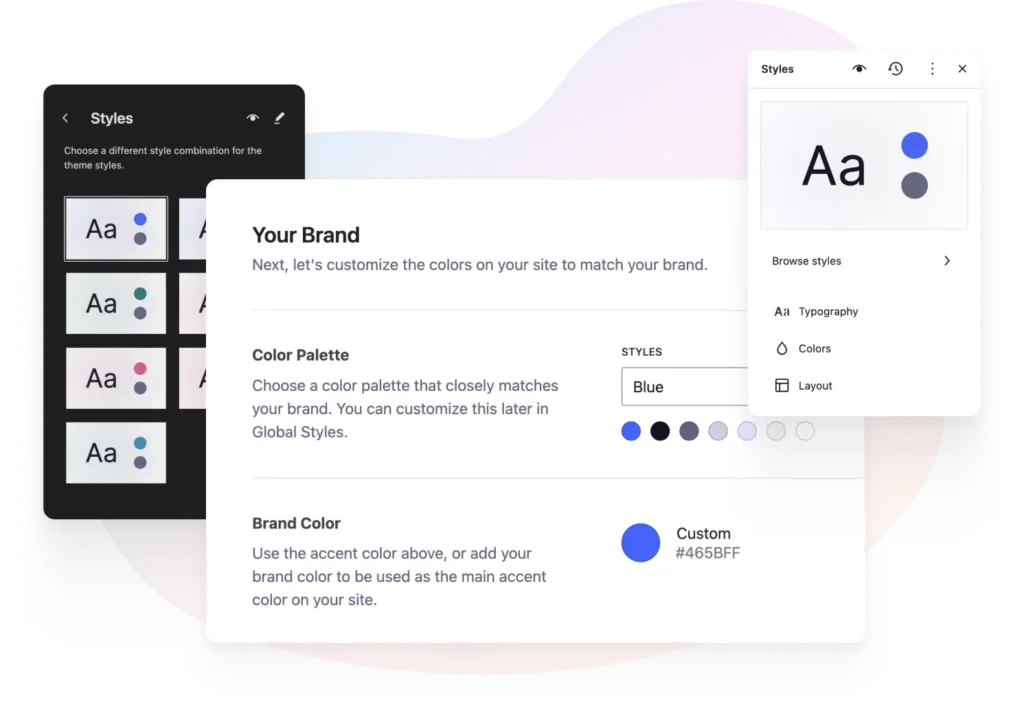
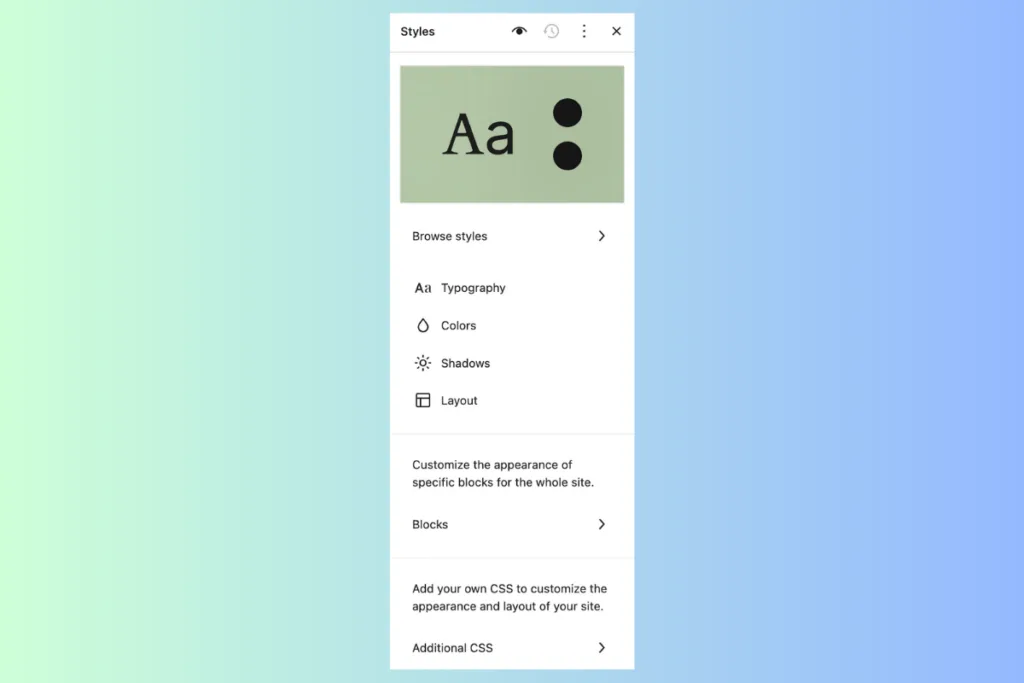
Global Styles for Site-Wide Cohesion

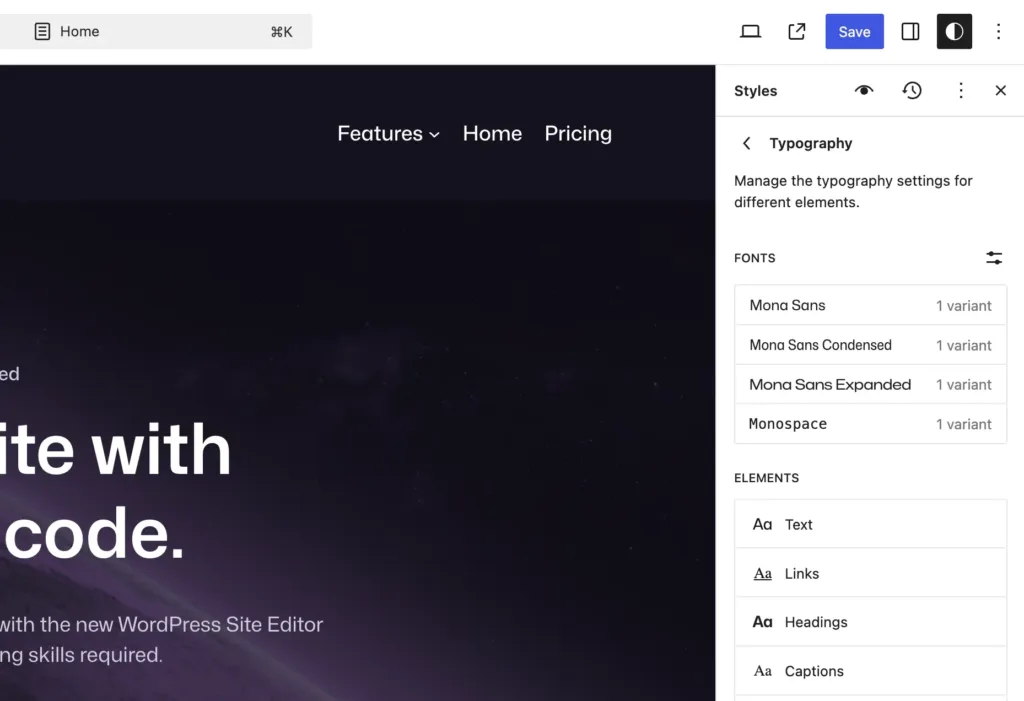
Global Styles is a powerful feature in FSE that allows you to set site-wide styling options from a single panel.
Instead of individually adjusting fonts, colors, and layouts for each block, you can define these once and apply them universally, ensuring a cohesive look across every page.
Say you stumble across a new site and you really like its font. With FSE, you can quickly change the entire font used on your site. All you have to do first is find out what font that site is using.
Examples:
- Typography Control: Set font choices for headers, body text, and more, so all typography matches your brand.
- Color Palettes: Choose a primary color scheme that applies to all buttons, links, and highlights, maintaining brand consistency.
- Layout Spacing: Define the spacing around blocks and sections, so your site has uniform padding and margin.
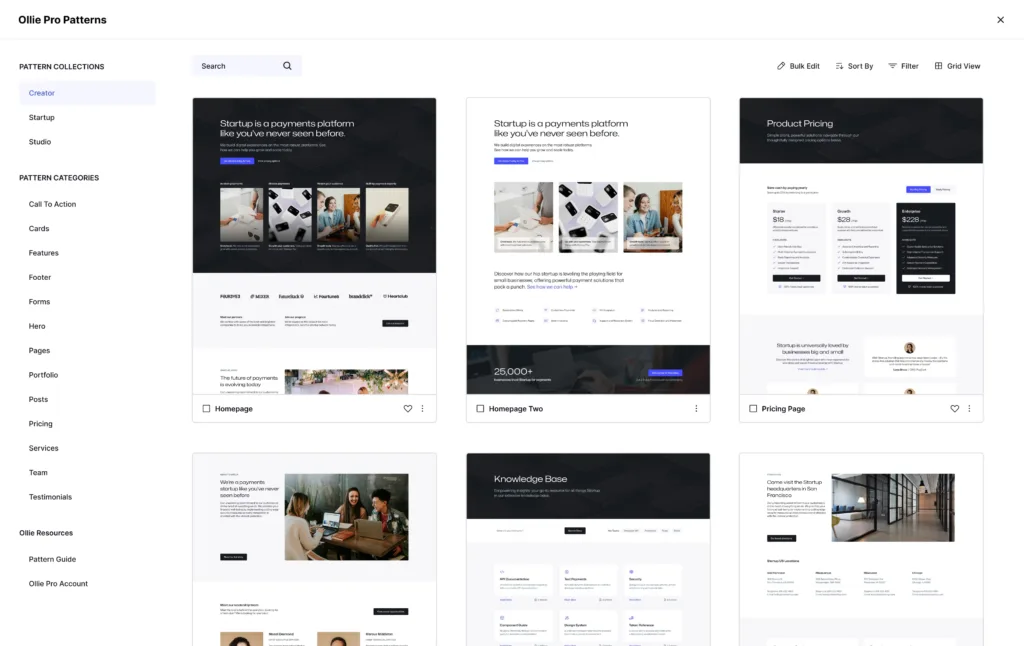
Block Patterns for Faster Page Building

FSE enables you to use block patterns, pre-designed sets of blocks arranged in specific layouts, which speed up the design process.
Instead of building sections from scratch, you can insert block patterns for common page elements—like CTAs, testimonials, or feature lists—and customize them to fit your style.
We touched on this earlier, but it is a massive time-saver when building out new content and pages.
For offers, affiliate deals, contact forms, literally anything you can think of, you can create and deploy in seconds.
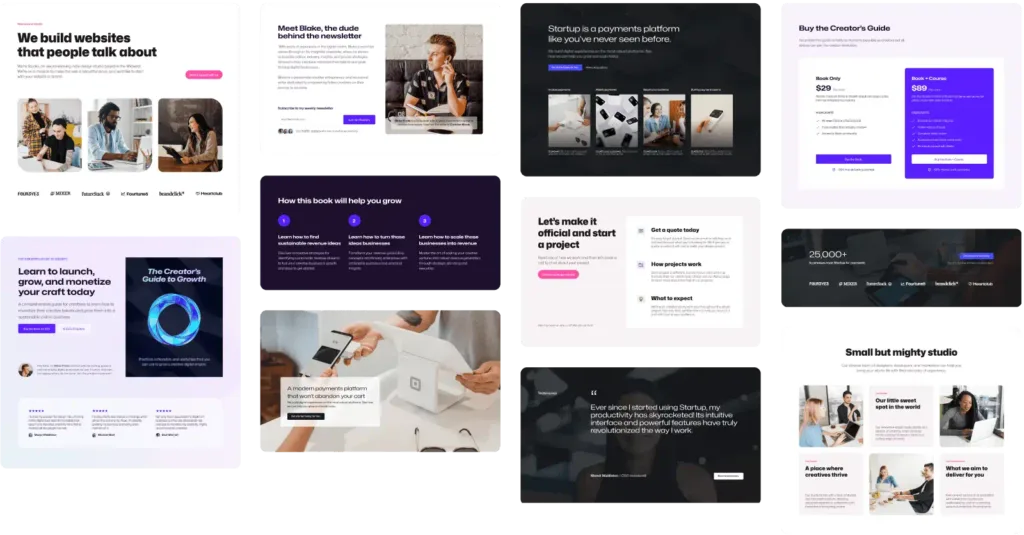
Ollie Pro gives you access to professionally designed patterns and blocks for every possible kind of need – from CTAs to testimonials to review boxes for products.
If you’re not au fait with design principles, using Ollie or Ollie Pro will save you literal weeks of time.
Examples:
- Hero Sections: Add an eye-catching hero banner at the top of pages with pre-made patterns that include headlines, subheadings, and call-to-action buttons.
- Testimonial Sections: Quickly add a professional-looking testimonial layout to build credibility.
- Pricing Tables: Use patterns to add pricing sections that compare product or service tiers, making them easy to read and attractive.
Real-Time Editing and Previews
One of the standout benefits of FSE is real-time editing. As you make changes, you immediately see how they affect your site, removing the need to save, preview, and switch between editing modes.
This not only streamlines the design process but also helps ensure that each element looks perfect before publishing.
Examples:
- Responsive Adjustments: See how your designs look on different screen sizes (desktop, tablet, mobile) in real time, making it easy to create a mobile-friendly experience.
- Testing Layout Changes: Experiment with layouts by adjusting blocks and previewing instantly to see if the changes work visually and functionally.
Reduced Dependency on Third-Party Plugins
Because FSE centralizes design within the WordPress core, you no longer need a suite of plugins to achieve advanced layouts or unique design features.
Prior to FSE, you’d need to pay a company like Elementor or DIVI to do this. But because these are third-party platforms and are not part of the WordPress core, they require tonnes of CSS and additional code to work on your site.
And that added bulk slows down your site’s performance and, in most cases, requires yet more plugins (and some pretty next-level know-how) to speed things up.
And while there is definitely still a place for tools like Elementor and DIVI, they’re no longer essential for creating custom WordPress sites from scratch.
FSE’s flexibility enables you to build complex sections, like CTA boxes, galleries, and portfolios, directly within the editor which means you no longer need to pay for third-party page builders that slow down your site.
Examples:
- Landing Pages: Create high-converting landing pages directly in FSE, customizing every element and saving patterns for future use.
- CTA Blocks: Add engaging call-to-action sections anywhere on your site without needing extra plugins, with full control over colors, fonts, and layout.
- Custom Forms and Galleries: Design these elements as part of your page structure, reducing the need for external plugins and making your site lighter and faster.
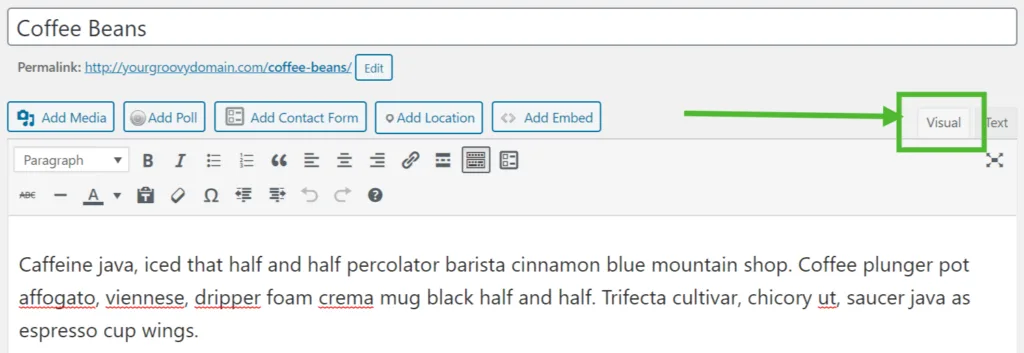
What is the Classic WordPress Editor?

Pros of Classic Editor:
- Familiar Interface: Especially intuitive for those accustomed to a word-processor-style editing experience.
- Broad Plugin Compatibility: Long-standing compatibility with a vast range of plugins.
- Stable and Reliable: Minimalist structure that rarely breaks across updates.
The Classic Editor, WordPress’s original editor, feels more like a basic text editor where content editing is completely separate from design and layout.
Back then, this setup worked well enough. You’d install a theme, maybe hire a developer to make some adjustments, and then get on with creating content.
But when you wanted to make any customizations—literally, anything—you were stuck if you didn’t know how to code.
Even small tweaks needed a developer’s expertise, which made it hard to truly personalize your site. This setup kept developers busy, as each new WordPress site meant clients needing custom changes and ongoing tweaks.
The Classic Editor doesn’t let you add features like call-to-action (CTA) boxes or affiliate elements directly in the editor. You’d have to turn to expensive plugins like Lasso just to add review sections or info boxes.
Basically, the Classic Editor is fine for publishing content, but that’s where it stops. When it comes to custom designs or adding interactive elements like CTAs, it just doesn’t get the job done.
Why Are People NOT Adopting FSE Then?

If FSE is so good, then why isn’t everybody using it? There’s no one-size-fits-all answer to this question. It kind of depends on the user and their specific needs / requirements.
But there are some common reasons why some WordPress users have NOT switched to FSE, and they are as follows:
Familiarity and Stability
- Offers a trusted, familiar editing experience for long-time WordPress users.
- Stable and well-tested, with most bugs and issues already resolved over years of use.
Simplicity and Ease of Use
- Resembles traditional word processors, making it intuitive for content creation.
- Provides a linear, straightforward layout, ideal for quick content updates without extra complexity.
Legacy Plugin and Theme Compatibility
- Maintains compatibility with older plugins and themes, especially useful for sites with custom or legacy setups.
- Allows continued use of pre-Gutenberg plugins and themes without compatibility concerns, making it ideal for maintaining established sites.
As of right now, these would be the ONLY reasons why anyone would NOT use FSE.
For anyone new coming to WordPress or even existing users looking to make the switch, the CONS associated with switching from Classic to FSE are more than outweighed by the PROS.
FSE has been in a constant cycle of development since 2022; all of the initial “Gutenberg” wiggles have now been ironed out, and with modern FSE themes switching from Classic to FSE has never been easier.
Take Ollie, we have a dedicated setup wizard as part of the theme; it takes you through literally every aspect of setting up your site – from the logo to the font and color palette.
You can easily tweak and redesign these components to match your style, all without needing to touch a single line of code.
If you’re new to WordPress and have only used FSE, the idea of coding to make simple changes probably sounds bizarre. While the shift to FSE has had its bumps, it’s making WordPress a much more flexible and user-friendly platform for the long term.
How FSE Makes Building WordPress Sites Easier For Beginners
Why FSE is Beginner-Friendly:
- Visual Drag-and-Drop Editing: Simplifies design without coding.
- Real-Time Previews: See changes live as you make them.
- Pattern Library: Access pre-designed blocks and sections to speed up design, especially useful with themes like Ollie Pro.
Starting a new site isn’t easy. It takes time and planning—just to get the content and essential pages ready for launch.
But before you can even think about that first blog post, you need to nail down your site’s design, including all its templates, pages, and individual posts.
Traditional, non-FSE themes, which are still the most commonly used WordPress themes, require a lot of work to get them looking right. And by “a lot of work,” we’re talking about either coding skills or knowing complex page builders like Divi or Elementor inside and out.
If you don’t know how to code or use page builders, you’re looking at a few options: spend weeks learning them yourself or hire someone to do it, adding more costs before your site is even live.

With Full Site Editing (FSE), setting up and launching a new site is dramatically faster—we’re talking hours instead of a week or more. For many, this speed is the biggest advantage FSE has over traditional WordPress themes.
Unlike traditional themes where you have to navigate through various settings, plugins, or even code to get your site just right, FSE allows you to design every aspect of your site in real-time.
You can adjust the layout of your homepage, headers, footers, and templates all within a single editor, previewing changes instantly as you make them.
You don’t need to learn complex page builders or wrestle with multiple plugins just to achieve a cohesive design.
Everything from page layouts to styling adjustments is available at your fingertips, making it easier than ever to create a polished, professional site even if you’re new to WordPress.
The flexibility of FSE is a major advantage over traditional Classic Editor themes.
Classic themes are often rigid, with fixed layouts that limit your ability to customize your site without diving into code or relying on additional plugins.
If you wanted to make changes—like adding a custom call-to-action box or adjusting the structure of your blog posts—you’d often need a developer or spend extra on page builder plugins, which can complicate site maintenance and affect performance.
With FSE, this flexibility comes built-in.
You can rearrange blocks, add or remove sections, and even adjust global styles like colors and fonts across the entire site without needing to touch a single line of code.

Want to add a testimonials section to your homepage or tweak the layout of your blog posts? FSE makes it easy to do all of this on your own, empowering you to shape your site exactly as you envision it.
It also means you’re not a) married to an expensive page builder like DIVI or Elementor and b) limited to a fixed set of features included inside your theme. If you can imagine it, you can do a Kevin Costner and build it using core WordPress elements.
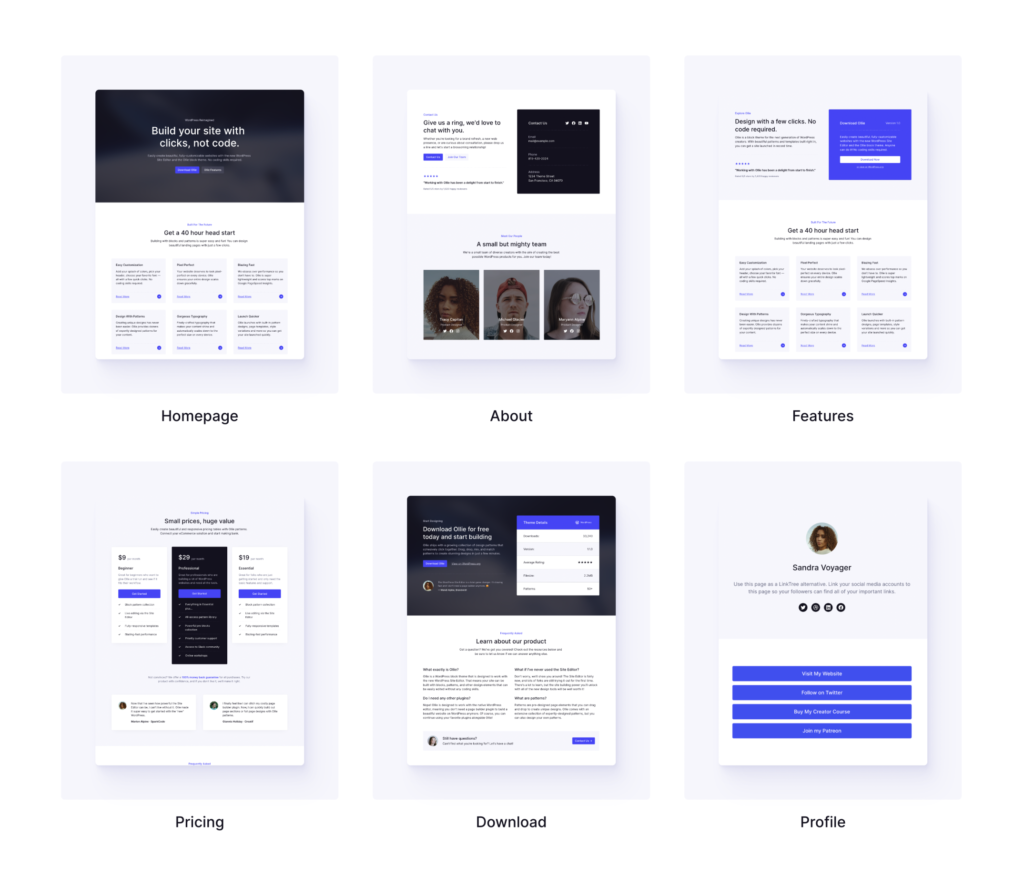
And if you’re looking to save even more time, Ollie Pro offers a library of over 200+ professionally designed patterns, pages, and CTAs.
These pre-built blocks and layouts let you quickly add high-quality sections to your site—like hero banners, pricing tables, and call-to-action areas—without having to design them from scratch.
Simply browse the library, pick a layout that fits your needs, and customize it to match your brand. This means you can have a polished, professional-looking site in minutes instead of hours, giving you more time to focus on content and strategy.
Ollie Pro’s patterns are fully responsive, too, so they look great on any device right out of the box.
Advantages of Full Site Editing Over the Classic Editor
| Feature | Full Site Editing (FSE) | Classic Editor |
|---|---|---|
| Design Flexibility | Complete, with block-based control | Limited to content editing only |
| Performance | Optimized, fewer plugins required | Dependent on plugins for complex layouts |
| Real-Time Editing | Yes, integrated in the editor | No, requires preview mode |
| Future-Proof | Actively developed in WP core | Maintenance-only updates, limited future |
The Classic Editor is a reliable tool, but Full Site Editing (FSE) takes site customization, flexibility, and user experience to a whole new level, especially for new users.
With FSE, you have a powerful, intuitive platform that simplifies design and eliminates the need for many page builder plugins, resulting in faster load times, easier maintenance, and a much more accessible setup for beginners.
Here’s why FSE is a major upgrade for anyone starting out with WordPress:
- Easier Customization: Use FSE’s intuitive, block-based interface to personalize every part of your site—no coding needed. Perfect for beginners who want a professional look without extra costs.
- Unified Editing Experience: Manage all site elements from a single, cohesive interface, making it easy to build and update without switching between screens.
- Real-Time Preview: See changes as you make them, helping you instantly understand the effects of design choices and build confidently.
- Increased Flexibility: Design custom layouts and experiment with blocks, colors, and typography. Global Styles ensure a cohesive look across your site.
- Reduced Plugin Dependence: Built-in design tools reduce the need for plugins, streamlining your setup and improving performance.
- Future-Proofing: As part of WordPress core, FSE will keep evolving. Learning it now ensures you’re prepared for WordPress’s future.
- Cost-Effective: FSE comes with WordPress, offering advanced design features without premium themes or builders, keeping startup costs low.
- Lower Entry Barrier: FSE’s visual, no-code interface makes it easier than ever for beginners to create sophisticated sites.
Block Themes: Powering Full Site Editing

Why Block Themes Matter:
- Enhanced Customization: Control every part of your site layout without coding.
- Responsive and Cohesive Design: Consistent styling across devices.
- Streamlined Workflow: Avoids switching between editor and code files for site-wide changes.
Block themes are the backbone of Full Site Editing (FSE), empowering you to design every aspect of your site using blocks.
Instead of relying on code to shape layouts, block themes give you direct, visual control over everything from headers and footers to page templates—all from a single interface.
This flexibility allows you to quickly make design adjustments, saving time and making site updates simple.
And once you’ve designed a block you like, you can save it and use again and again, saving you countless hours over the long term.
With block themes, you gain:
- Easy Customization: Adjust layouts and elements visually without coding.
- Consistent Design: Keep a cohesive look across pages by using Global Styles for fonts, colors, and spacing.
- Faster Site Building: Build entire sites more efficiently, even testing layouts and designs through A/B testing directly in the editor.
We built Ollie to make WordPress site building faster, easier, and more visually impactful for everyone, from beginners to seasoned users.

Ollie is more than just a theme—it’s our answer to the growing need for flexibility, creativity, and simplicity in web design. We wanted to create a solution that lets you fully harness WordPress’s Full Site Editing (FSE) capabilities without needing to dive into complex coding or plugins.
With Ollie, you can design every part of your site visually, thanks to the power of block themes. Headers, footers, sidebars, templates—everything is customizable right within the editor.
This block-based approach means you can control your site’s entire look and feel with a few clicks, giving you the freedom to build sites that look and perform like they were crafted by a pro.

Ollie Pro takes things even further, providing a library of over 200 premium patterns, page layouts, and CTAs for users who want that next-level, professional finish.
We designed Ollie Pro to save you serious development time—just drag and drop from our curated designs to build a visually stunning site in no time.
Ollie Pro exists to help you build high-quality sites that stand out, giving you access to advanced design options that would normally require an entire team to create.
Styling Features in FSE: How It Works
Global Styling Highlights:
- Theme-Level Control: Adjust colors, fonts, and layout without touching code.
- Responsive Design: Ensure consistent look and feel across devices.
- Style Variations: Many themes offer preset styles to quickly apply different designs to your site.
FSE offers a comprehensive styling system called Global Styles, where you can customize typography, colors, and layouts across your site from a single panel.
With Global Styles, you can create a consistent look across your entire site in just a few clicks, saving you from repetitive styling tasks on each page.

Instead of adjusting colors, fonts, and layouts one by one, Global Styles lets you set these choices site-wide, ensuring every page and element aligns with your brand.
Want to try out a new color scheme or experiment with different typography? Global Styles makes it easy to test and apply these changes across your site instantly.
This feature offers a huge advantage over the Classic Editor, where achieving a unified design typically requires custom CSS or even hiring a developer.
Now, you can shape your site’s entire visual identity directly in the editor, giving you flexibility to update and refine your look anytime—no coding or CSS know-how required!
Integration with Third-Party Plugins and Themes
One of the biggest benefits of Full Site Editing (FSE) is that you no longer need a stack of plugins for basic functionality and design features.
With FSE, many of the features people used to rely on plugins for—like landing pages, review boxes, affiliate tools, and custom layouts—are built right into WordPress.
This makes your site faster, easier to manage, and less prone to plugin conflicts.
For instance, you can design custom landing pages directly within the editor using blocks and patterns, without needing a specialized page builder plugin.
Want to add review boxes or affiliate callouts? FSE’s block-based approach lets you add these elements with a few clicks, customizing them to match your brand, all within the WordPress interface.
Since FSE is built into WordPress core, it’s designed to work smoothly with popular plugins and themes. Block themes are specifically optimized for FSE, so you can integrate third-party tools seamlessly when needed.
By reducing your reliance on extra plugins, FSE helps you maintain a lean, efficient site that’s easier to update, less prone to errors, and offers faster load times—without sacrificing the design flexibility or features you want.
What does this mean to you? It will cost less to run your site and your site will load faster and cause you fewer headaches in the short, medium, and long term.
Integration Tips:
- Plugin Compatibility: FSE works with many plugins, though some traditional plugins may not yet support block themes fully.
- Hybrid Themes: For those not ready for full FSE, hybrid themes offer block editor compatibility within a classic theme structure.
- Patterns and Blocks: Most block libraries and design patterns, such as those from the Ollie pattern library, integrate seamlessly with FSE, enhancing site design without additional plugins.
Conclusion: Why It’s The Future of WordPress Editing
Key Takeaways…
Real-World Considerations: Is FSE Right for You?
The choice between FSE and the Classic Editor ultimately depends on your site’s needs, design preferences, and technical expertise.
When to Choose FSE:
- You want total design control.
- You’re looking to minimize plugins for a faster, more secure site.
- You prefer a visual, no-code interface for site management.
When to Stick with the Classic Editor:
- You value the simplicity and familiarity of the Classic Editor.
- You’re managing a simple site that doesn’t need layout customization.
- You rely on traditional themes and plugins not yet compatible with FSE.
With its block-based design approach, FSE brings together the power of customizability, ease of use, and seamless performance enhancements, creating a site-building experience that’s both flexible and accessible for users of all levels.
FSE not only reduces the need for third-party plugins and page builders, which means faster load times and fewer compatibility issues, but it also gives you direct, intuitive control over every part of your website—from headers and footers to templates and on-page elements like CTAs and review boxes.
As WordPress continues to expand FSE’s capabilities, this all-in-one design system will only become more powerful and essential for anyone serious about creating a modern, highly customizable site.
FSE is perfect whether you’re a beginner building your first site or an experienced user seeking more control and efficiency.
If you’re ready to see what FSE can do, consider starting with Ollie, our FSE-compatible theme designed to make the most of this new era of WordPress.
Ollie’s pre-designed patterns, blocks, and responsive layout options make it easy to jump in and start designing.
For those wanting to elevate their site with a professional finish, Ollie Pro provides over 200+ premium patterns and layouts that let you build out polished pages and sections with ease, saving hours on design and setup.
Whether you’re exploring FSE for the first time or upgrading from the Classic Editor, Ollie gives you everything you need to create a website that’s uniquely yours. Dive in, experiment, and discover the freedom that Full Site Editing brings to WordPress.