Full Site Editing (FSE) represents a revolutionary shift in how WordPress websites are built and customized. This powerful feature transforms WordPress from a traditional content management system into a complete site design tool, allowing you to visually edit every part of your website – from headers and footers to template layouts and navigation menus – all through an intuitive block-based interface.
Gone are the days of diving into theme files or custom code just to make simple layout changes; FSE puts complete creative control directly in your hands, no coding required.
The learning curve is real, but game-changing
While Full Site Editing does come with a learning curve, the investment in understanding this new approach pays significant dividends. Think of it as learning a new design tool – there may be some initial adjustment as you explore block patterns, template parts, and global styles, but once you’re comfortable with these concepts, you’ll be able to build and customize websites faster than ever before.
The ability to instantly preview changes, reuse design elements across your site, and maintain consistent styling makes FSE a game-changer for both beginners and experienced WordPress users alike.
Not only that, block themes (or FSE themes) are optimized for speed, improving SEO and user experience, and reducing the need for plugins, which keeps your site lean and efficient.
And with the release of WordPress 6.7, there’s a whole host of new tools and capabilities available to creators, developers, and site owners.
Wanna know more about the benefits of Full Site Editing in WordPress? Read on and we’ll see if we can convince you to make the switch.
1. Enhanced Customization Options
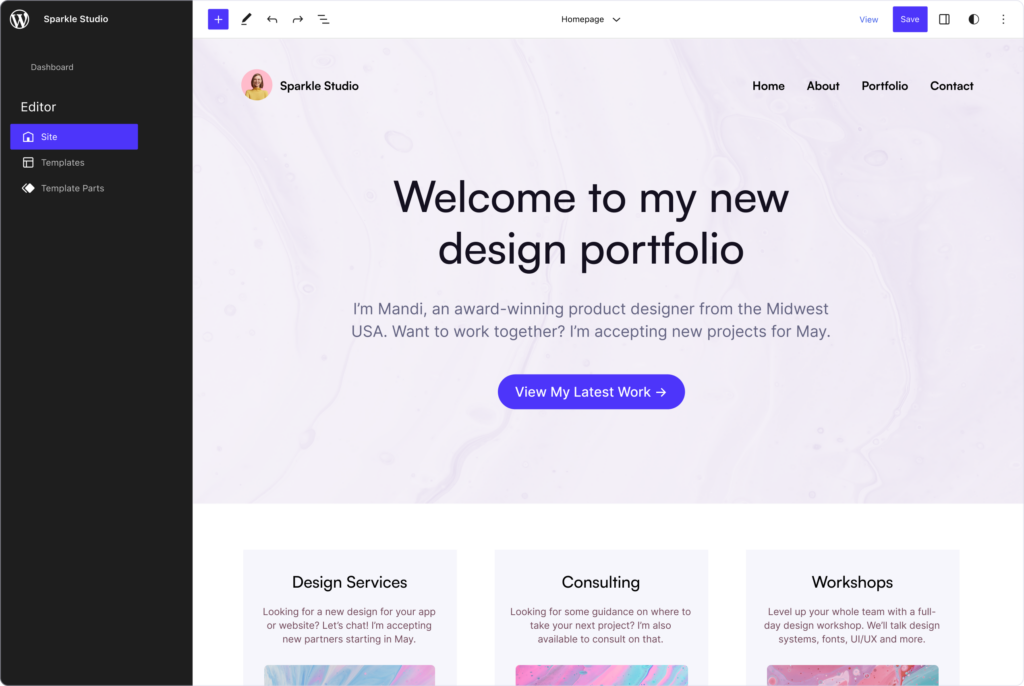
With Full Site Editing (FSE) in WordPress, you can fully customize essential parts of your site—such as headers, footers, sidebars, and page layouts—right in the WordPress editor.
This setup allows you to make design changes visually, without needing coding skills or extra design tools. Compared to legacy WordPress themes that use the Classic Editor and code, FSE represents a much simpler way of doing things.
Here’s how this benefits your site design:
- Complete Control Over Site Structure: FSE lets you edit global elements like headers and footers to match your brand, set up custom sidebars for different pages, and build unique layouts for various content types.
- One-Stop Editing Interface: All design options live in the Site Editor, so you don’t need to switch between multiple plugins or customizer tools.
- No Need for Extra Code: With FSE, you simply drag and drop blocks, rearrange sections, or apply styles directly within WordPress, making design updates accessible to everyone.
- Live Preview of Changes: The block editor in FSE shows your changes in real-time, so you know exactly how your design will look as you edit.
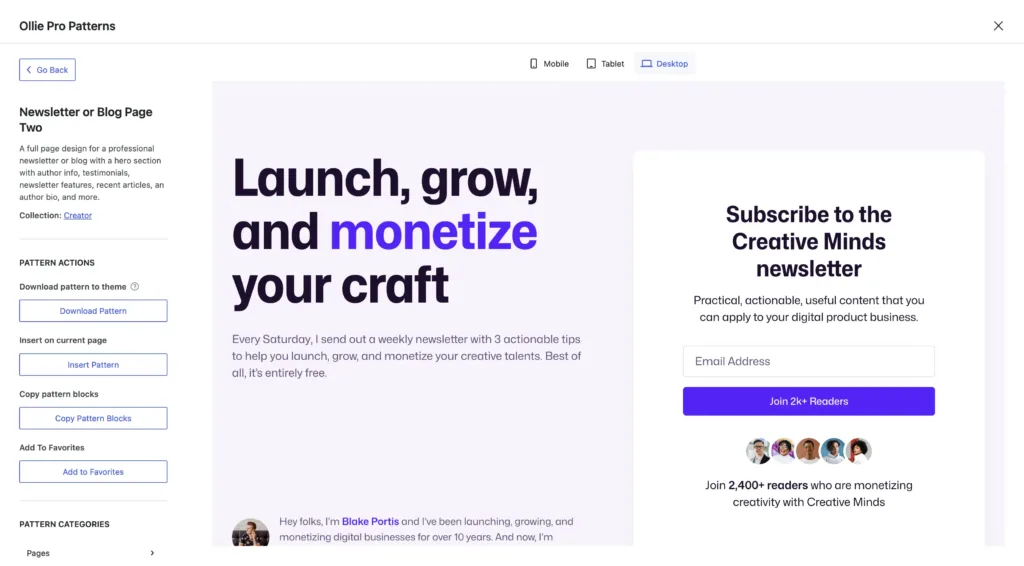
- Flexible Layout Options: FSE themes come with built-in templates and block patterns for common sections like blog posts, product pages, and landing pages.
- Save and Reuse Templates: Once you design a layout you like, you can save it as a template and apply it to similar pages across your site.
With FSE, you have full design control over your site, making it easier to build, edit, and maintain without outside help or complex tools. This freedom not only saves time but also empowers you to keep your site aligned with your vision.
2. Better Website Speed and SEO
FSE themes are built to load quickly, making them ideal for delivering a fast, smooth experience to users and improving SEO.
Themes like Neve and Ollie are designed with performance in mind, avoiding unnecessary code and heavy elements that can slow down load times.
Ollie theme scores top marks in performance, with load times under 500ms. That’s because we keep the code lightweight to ensure that pages load fast, even with advanced layouts and features.
This speed isn’t just about convenience; it directly impacts your site’s SEO. Search engines prioritize fast sites because they provide a better user experience.
When your site loads quickly, visitors are more likely to stay longer and explore, which signals to search engines that your site is valuable and relevant.
Choosing an optimized FSE theme like Ollie helps you achieve faster load times and better rankings, all while delivering a seamless experience to your visitors.
3. Simplified Theme Development
With Full Site Editing (FSE), developers and new users alike can design and customize websites using blocks, replacing the need for complex custom code.
This block-based approach allows anyone to create and adjust site elements—such as headers, footers, and page layouts—visually, without having to edit PHP files or rely on extensive coding knowledge.

For new WordPress users, this means building and customizing a professional-looking site is more accessible and intuitive, as they can simply drag, drop, and modify blocks directly in the editor.
For professional developers and users familiar with traditional coding methods, FSE is also a game-changer.
Instead of spending hours fine-tuning code or modifying theme files to get the right look and functionality, developers can use pre-designed blocks and patterns to achieve the same results faster.
FSE’s structure simplifies updates and adjustments, so developers can make changes on the fly, speeding up project timelines and allowing for easier client handoffs.
By reducing reliance on custom PHP coding, FSE not only cuts down on development time and costs but also opens up design flexibility, making it a practical solution for both beginners and experienced WordPress users looking to streamline their workflow.
4. Consistent Design Across Your Site
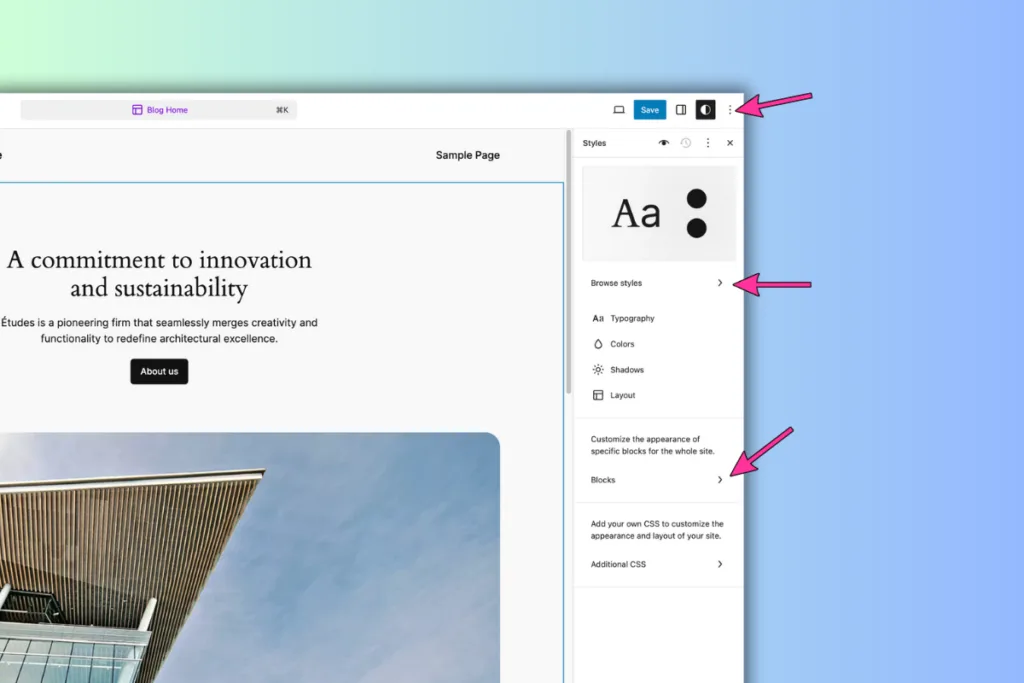
With Full Site Editing (FSE), you can control your site’s design consistency through global styles, managed directly in the theme.json file.
This setup lets you define universal styling options—such as colors, fonts, and layout spacing—that apply across your entire site.
By setting these global styles, FSE allows you to create a cohesive look that strengthens your brand’s presence and delivers a unified experience to users, no matter which page they visit.
Ollie takes full advantage of this FSE feature, offering robust style options in the theme.json file that make it easy to create a polished, branded site without needing complex customizations.
🆚 Here’s how Ollie compares to Ollie Pro
With Ollie, you can easily adjust site-wide colors to match your brand’s palette, set consistent typography for readability, and maintain uniform spacing, all from one place. This not only saves time but also removes the guesswork involved in ensuring design consistency across various pages.
For businesses and creators focused on brand identity, Ollie’s global styling tools in FSE are particularly useful. By applying design elements universally, Ollie enables you to establish a clear, recognizable brand look that engages visitors and makes your site feel professional.
These global styles also make future updates easier, as you can adjust your brand’s appearance site-wide by simply changing a few settings in the theme.json file, ensuring your site remains adaptable without disrupting its overall look and feel.
5. More Flexible Design Options
FSE’s flexibility makes it easy to build a website that truly reflects your brand, as you can tailor each section to suit your content and style.
With FSE, you aren’t limited by a theme’s default layout options.
You have full control over the design of pages like blog posts, landing pages, or product showcases, allowing you to create custom looks for different sections of your site.

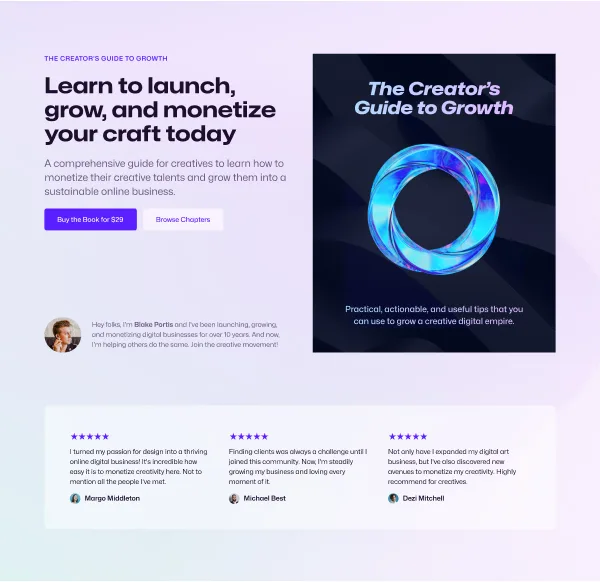
For example, you can build an engaging homepage layout with custom blocks, a streamlined blog post template for easy reading, or a unique product page that highlights key features and CTAs.
Using an FSE theme like Ollie enhances this flexibility even further.
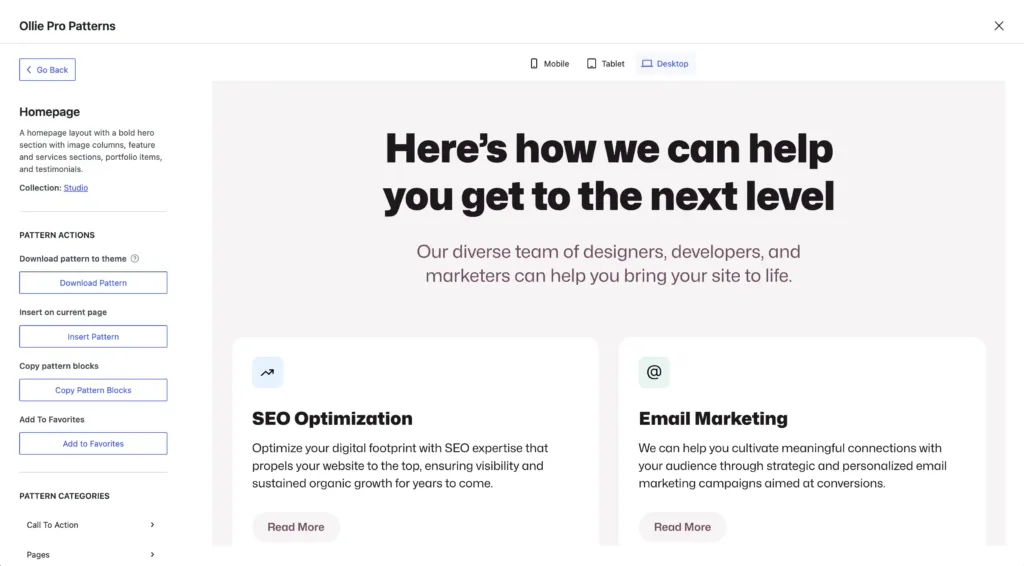
Ollie provides pre-designed patterns and block options that help you create a professional look quickly, but it also offers the customization freedom to adjust each page or section as you see fit.
Whether you’re building a simple blog or a detailed eCommerce site, Ollie’s FSE capabilities make it easy to design a unique, branded experience across every part of your site, helping you stand out while maintaining a cohesive look.
6. Easier Content Creation
The block editor in FSE is simple and intuitive, showing changes in real-time as you edit.
This live preview lets content creators adjust designs without switching between preview and editor modes.

You can instantly see how a new font looks on the front end or a new CTA box. Scaling out your most important pages is so much faster with FSE.
Add something like Ollie Pro into the mix and you can build and scale entire sites in a matter of hours, whereas before – with non-FSE themes – it could take a week or more.
7. Built for Mobile and Desktop
FSE themes are designed with a mobile-first approach, so they work well on all devices. This means you can design a page once, test it in mobile view, make adjustments, and then put it live.
The process is the same whether you’re working on a blog post pattern, a landing page, or a custom post type – the controls and settings are the same across the board inside FSE.

Previously, you’d need a page builder to ensure your custom pages and posts and templates were mobile-friendly.
With FSE, WordPress has begun its mission to make tools like Elementor no longer a requirement for building professional-looking websites.
And while FSE might lack some of the more technical capabilities you get with advanced page builders, for most users it comes with pretty much everything you’ll ever need.
For example, Ollie scores 100 on mobile and desktop speed tests, ensuring good performance on any device.
8. Fewer Plugins Needed
With Full Site Editing (FSE), many essential features can be built directly within the editor, minimizing the need for additional plugins.
Previously, adding custom sections like CTAs, info boxes, or advanced headers often required plugins, each adding weight to your site.
FSE allows you to create these elements directly in WordPress using blocks and templates, reducing reliance on plugins and keeping your site leaner and faster.

Fewer plugins mean less code running on your site, which directly translates to faster load times, easier maintenance, and fewer compatibility issues when WordPress updates.
It also simplifies site management, making it easier for non-technical users to design and maintain a fully functional site without worrying about plugin conflicts.
By reducing plugin dependency, FSE provides a cleaner, more efficient site experience for visitors and an easier setup process for site owners.
9. Future-Proof Design

As WordPress moves towards a fully block-based approach, FSE themes are designed to adapt to each update, making them a future-proof choice.
With traditional themes, every WordPress update could mean plugin compatibility checks, theme adjustments, and sometimes even custom code modifications.
FSE themes, however, align with WordPress’s development roadmap, ensuring your site remains functional and compatible as the platform evolves.
Choosing an FSE theme now means you’re investing in a site structure that will stay relevant.
WordPress’s updates will focus on refining block editing, improving site-wide customization, and enhancing FSE features, so FSE themes will always be the first to receive optimized, new features.
For businesses and creators, this future-proofing means fewer redesigns, lower long-term costs, and consistent access to WordPress’s latest innovations without any friction.
10. Improved SEO and Accessibility
FSE themes are built for performance and optimized code, which directly benefits SEO.
Themes like Hello Elementor, Neve, and Ollie have load times under 800ms, which is ideal for SEO rankings since search engines prioritize fast-loading sites.
Cleaner code not only speeds up your site but also reduces the clutter that can slow down indexing, making it easier for search engines to crawl and understand your content.
With FSE, you can also use built-in blocks for creating well-structured headings, images with alt text, and organized content layouts, all of which are important for search engine visibility.
This structure helps create a strong SEO foundation for new sites or those looking to improve their rankings.
An optimized FSE theme keeps your site fast and clear, giving you an edge in search rankings and a better experience for your audience.
Built-In Accessibility
Accessibility is a priority with FSE themes, making it easier to meet web standards and reach a broader audience.
FSE themes are often designed with accessibility guidelines in mind, offering built-in settings that ensure the site is usable for everyone, including those who rely on screen readers or other assistive technologies.
The block editor supports best practices for color contrast, image alt text, and keyboard navigation, all key elements in accessible design.
This built-in accessibility means that FSE themes can meet WCAG standards more easily than traditional themes, often without needing additional plugins or custom modifications.
By using an FSE theme, you create a more inclusive site experience, helping you reach a wider audience and ensuring that everyone can engage with your content.
Wrapping up
Pretty cool, right? If you’re ready to take FSE for a spin, check out Ollie – it’s 100% free and it comes pre-loaded with everything you need to build stunning, professional websites.
And if you need some fancier designs and patterns and blocks once you’re up to speed, Ollie Pro has you covered.



Leave a Reply