WordPress FSE Explained…
WordPress FSE Glossary & Terms: Concepts, Definitions & Core Terms

New to WordPress FSE? Here’s a glossary of all the core terms and concepts in one place, so you can quickly get up to speed with how it all works – from the basics to more advanced FSE features…
Core Full Site Editing Terms & Concepts Defined
Block 🧱
The fundamental unit in WordPress’s editor, representing elements like text, images, or buttons. Think of it like building blocks for your website – you can add, arrange, and customize them to create any content you want! For example, adding a text block to write a paragraph or an image block to showcase a picture.
Block Editor (Gutenberg) ✍️
The interface where users create and edit content using blocks. It provides a visual, drag-and-drop experience for building posts and pages. Imagine using LEGO pieces to build your content – that’s how easy it is!
Check out the Gutenberg rebranding journey.
Block Theme 🎨

A WordPress theme designed to leverage Full Site Editing capabilities, utilizing blocks for all parts of a site, including headers, footers, and sidebars.
For example, the Ollie WordPress block theme helps you make every part of your site editable, like crafting a digital puzzle where all pieces fit perfectly.
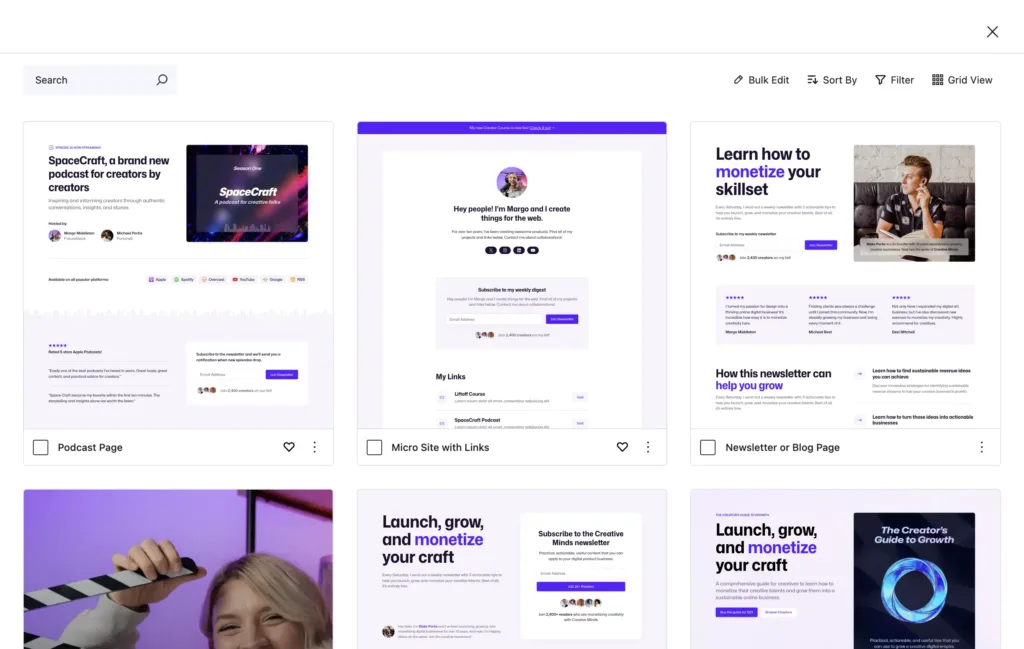
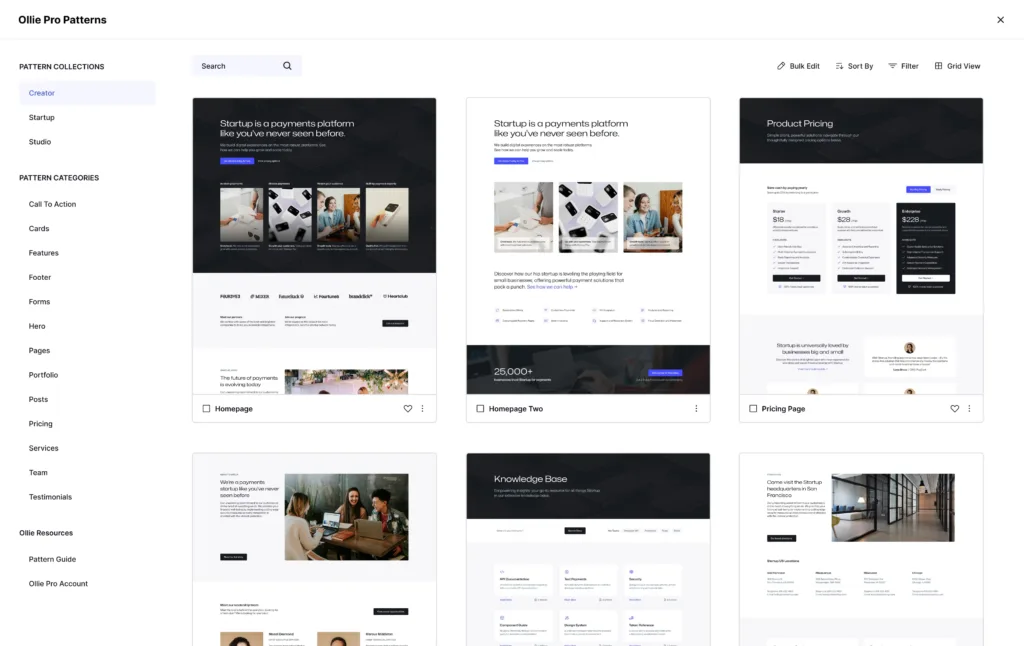
Block Patterns 🖼️
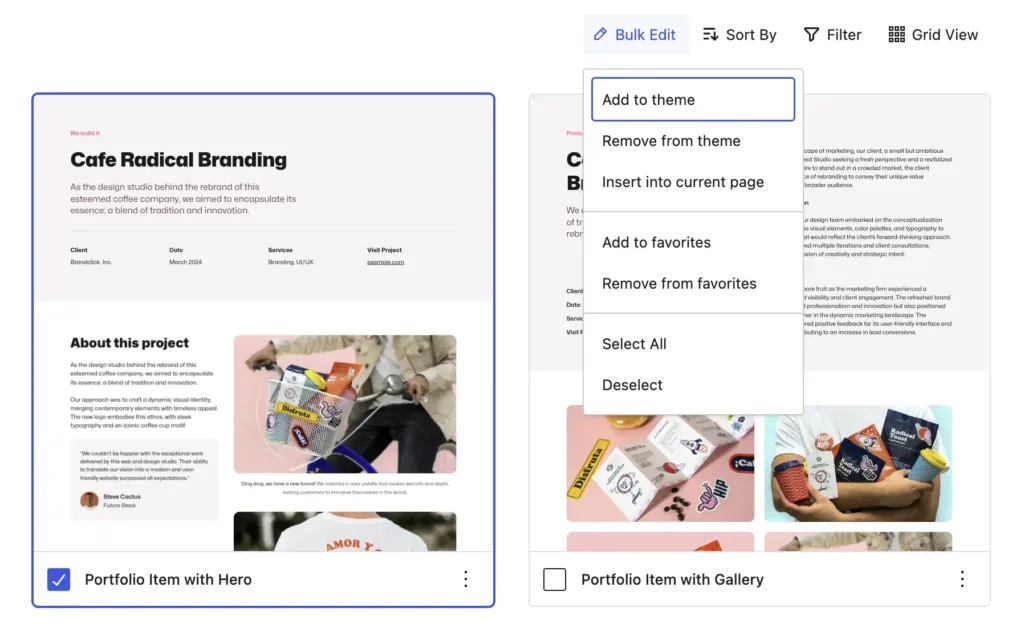
Predefined groups of blocks arranged in specific layouts, allowing users to insert complex designs quickly.

Think of it as a template for commonly used sections, like a “Contact Us” form.
Block Directory 📂
A repository of individual blocks that users can install and add to their site for specific functionality. Think of it like an app store, but for WordPress blocks!
Block Inserter ➕
A tool within the editor that allows users to browse and add blocks to their content or templates. It’s like a toolbox with all the building blocks you need!
InnerBlocks 🔄
A feature allowing nested blocks, enabling advanced layouts and designs where one block can contain other blocks. For example, creating a group block with text and images inside.
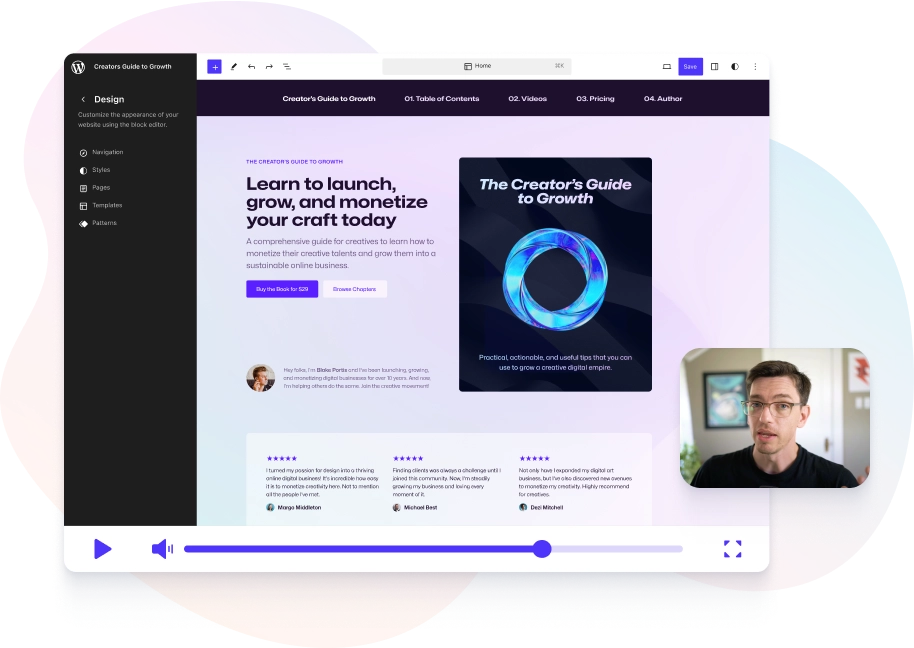
Cover Block 🖌️
A block for creating visually striking sections with a background image or color and overlay text or content. Perfect for making an impactful header or call-to-action section.
Ollie Pro comes packed with over 200+ professionally designed FSE blocks, layouts, and hero sections
Group Block 👥
A block that groups multiple blocks together, enabling users to apply styles and settings to them as a unit. It’s like putting several items in a container to move or style them together.
Columns Block 📊
A layout block that splits content into multiple columns for more flexible designs. Imagine creating a two-column layout for text on one side and an image on the other.
Block Style Variations 🎭
Predefined styles available for specific blocks, providing design variations within the block editor. It’s like having multiple outfits for the same block!
Editor Role Permissions 🔑
Customizable user permissions that determine what aspects of the FSE a user can access or edit. Useful for managing who can make changes to your site.
Post Content Block 📝
A block that dynamically displays the content of a post or page within templates. It’s like a placeholder for your blog post text.
Post Title Block 🏷️
A block for dynamically displaying the title of a post or page. It automatically pulls in the correct title whenever used.
Post Meta Block 📅
A block for showing metadata such as the date, author, or categories of a post. Great for giving readers more context about your content.
Site Logo Block 🖼️
A block that displays the site’s logo, editable in the site editor. Perfect for maintaining brand identity across all pages.
Site Title Block 🏠
A block that displays the site’s title, dynamically pulled from site settings. It’s like the headline for your whole site.
Site Tagline Block 📝
A block for showing the site’s tagline or description. Helps convey your site’s purpose in a simple sentence.
Template Hierarchy 📚
The WordPress structure that determines which template files are used for specific content types, now integrated with block templates. Think of it as the decision-making tree for which layout to use.
Widget Block Editor 🖥️
A tool for managing widgets as blocks, allowing seamless integration of legacy widget functionality into the block system.
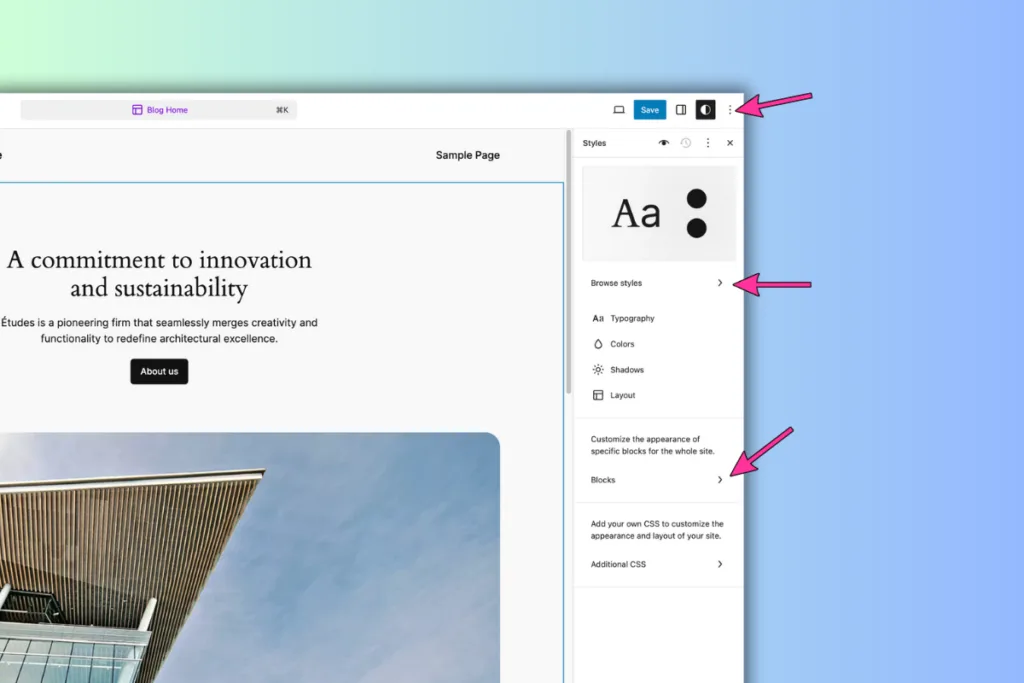
Global Styles 🌐
Settings that define the overall appearance of a site, including typography, colors, and spacing, ensuring consistency across all pages.

Imagine choosing a theme color and having it automatically applied to your entire site.
Discover more about global styles in WordPress.
Site Editor 🛠️
The interface that enables users to edit their entire site’s layout and design, including templates and global styles, using blocks.

It’s like a magic wand for redesigning your whole website in one go!
Template 📄
A predefined layout for a specific type of content, such as single posts, pages, or archives, which can be customized using blocks.

For example, a blog post template ensures all your posts look consistent.
Dive into the basics of templates in FSE.
Template Part 🧩
Reusable sections of a template, like headers or footers, that can be edited once and applied across multiple templates.

It’s like having a reusable LEGO piece that you can use across different sets!
Reusable Block ♻️
A block saved for repeated use across different parts of a site; updating it in one place reflects changes everywhere it’s used.

Imagine you have a “Subscribe Now” block – change it once, and it updates on all pages!
Dynamic Block ⚡
A block that displays content generated at runtime, such as a list of recent posts, which updates automatically as content changes. Think of it as a “Latest News” section that stays fresh without manual updates.
Static Block 📦
A block with fixed content that doesn’t change unless manually edited, like a paragraph or image. It’s perfect for static content like an “About Us” description.
Navigation Block 🧭
A block that allows users to create and manage menus within the block editor, facilitating easy navigation setup. Imagine creating a menu that lets visitors move easily from “Home” to “Contact Us.”
Query Block 🔍
A block that displays a list of posts based on specified criteria, similar to the WP_Query function, allowing for customized content listings. For example, showing all “Tutorials” posts on one page.
Settings Sidebar ⚙️
The panel on the right side of the editor containing settings for the document and individual blocks, providing control over various options, like changing text color or adding a border.
Theme.json 📜
A configuration file used in block themes to define global styles, settings, and block defaults, streamlining theme development and customization. It’s like a style guide for your entire site!
RichText API 📝
An API for creating blocks with editable text areas, useful for custom block development. It helps developers create content that users can edit directly in the editor.
Block Markup 📋
The HTML structure of a block, rendered in the editor and on the front end. It defines how a block looks and behaves.
Server-Side Rendering (SSR) 🖥️
A method used for dynamic blocks where the content is generated on the server before being displayed to users. It’s useful for data that changes often, like recent comments.
Custom Post Type (CPT) Integration 📑
The ability to use blocks to design templates for custom post types, expanding beyond default WordPress content types. For instance, creating a custom template for “Books” post type.
CSS Variables in FSE 🎨
The use of CSS custom properties for global styles, allowing dynamic theming and consistent design. It simplifies making changes to colors or fonts globally.
Fallback Styles 🛡️
Default styles applied when global styles or theme.json settings are unavailable. It ensures that your site always looks good, even if something goes missing.
Full Site Export 📤
A feature that exports the entire site’s block-based configuration, including templates, template parts, and global styles. Great for migrating or backing up a site.
Block Hooks 🪝
The ability to programmatically inject blocks into content or templates, adding functionality dynamically. Useful for developers looking to extend site capabilities.
Block Locking 🔒
A feature to prevent users from accidentally modifying specific blocks, ensuring design consistency. Perfect for locking important blocks like headers or footers.
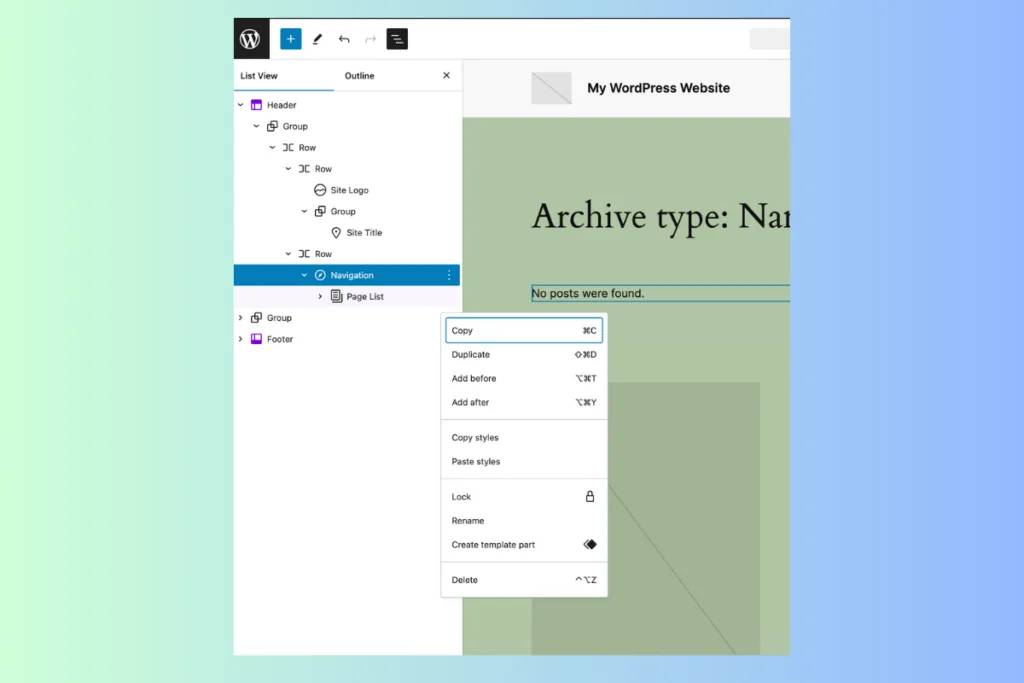
List View 📋

A tool that displays a hierarchical list of all blocks in use, helping users manage complex layouts. It’s like an outline of your content for easy navigation.
Keyboard Shortcuts ⌨️
Key commands for navigating and editing within the block and site editors efficiently. These shortcuts save time and make editing smoother.
Here’s 10 insanely useful WordPress FSE keyboard shortcuts to add into your workflow
Accessibility Features in FSE ♿
Tools and guidelines to ensure sites built with FSE are inclusive, including ARIA roles and keyboard navigation. Making sure everyone can access your content is key!