The main difference between Gutenberg and Full Site Editing (FSE) lies in their scope and functionality.
Gutenberg is a block editor designed specifically for creating and managing content within posts and pages. It enables users to build layouts using blocks for text, images, buttons, and other elements, but its capabilities are limited to the content area.
In contrast, FSE expands upon Gutenberg’s block-based approach to encompass the entire website.
With FSE, users can customize site-wide elements like headers, footers, navigation menus, and templates directly within WordPress, all using the same intuitive block editor.
This makes FSE a comprehensive tool for complete site design and structure, while Gutenberg focuses solely on individual content creation.
Gutenberg Editor vs. Full Site Editing (FSE): Which Is Right For You?
| Feature | Gutenberg Editor | Full Site Editing (FSE) |
|---|---|---|
| Scope | Content editing (posts/pages) | Entire site customization |
| Themes | Works with classic or hybrid themes | Requires block themes |
| Flexibility | Limited to post/page layouts | Complete site-wide flexibility |
| Learning Curve | Easier for beginners | Steeper but more powerful |
| Performance | Dependent on theme/plugins | Optimized for lightweight design |
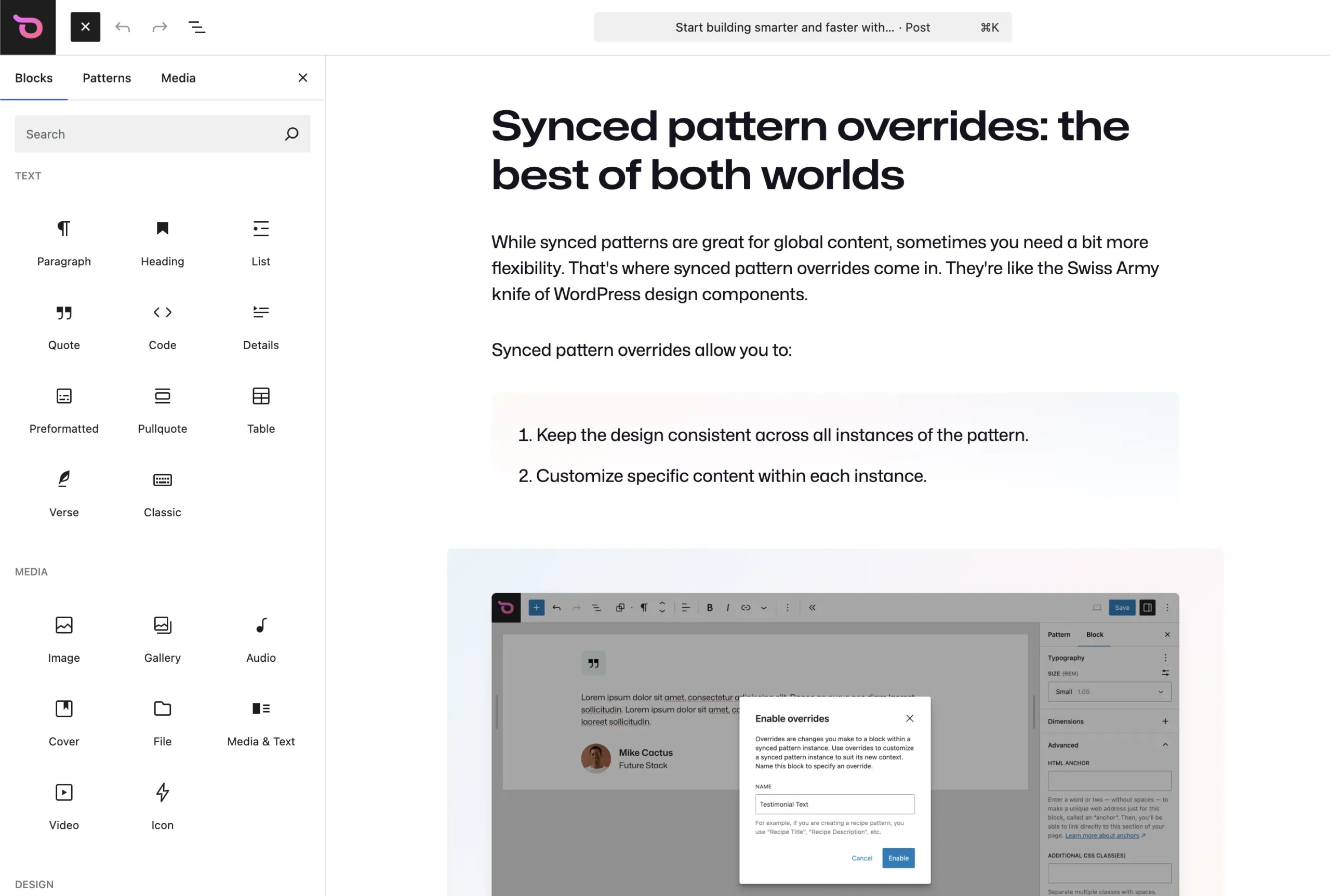
Gutenberg Editor (Block Editor)
Gutenberg, introduced in 2018 as part of WordPress 5.0, revolutionized the way users create and manage content by replacing the Classic Editor with a modern, block-based editing system.
Unlike the Classic Editor, which offered a simple, text-box interface similar to a word processor, Gutenberg introduced a visual, modular approach to content creation.
In the Gutenberg editor, each piece of content—such as text, images, buttons, or embeds—is added as an individual “block.”

These blocks can be easily arranged, styled, and customized within a page or post, providing far greater flexibility than the Classic Editor’s static, shortcode-reliant format.
This shift enabled users to design dynamic and visually appealing layouts without needing coding skills or additional plugins.
It also set the stage for Full Site Editing (FSE) by introducing block-based design as the foundation for the WordPress experience.
While Gutenberg was highly controversial at its launch (and still is in some circles), it marked a significant shift in WordPress’s direction and philosophy.
It introduced a new way of working, focused on making it easier for anyone—regardless of technical skill—to create engaging, structured, and visually appealing content directly within WordPress’s core interface.
This shift signaled WordPress’s commitment to a more flexible, block-based editing experience as the foundation for the platform’s future.
Features:
- Block-Based Editing: Design posts and pages using content blocks like text, images, and buttons.
- Visual Layout Control: Arrange blocks in real-time for a more WYSIWYG experience.
- Custom Content Blocks: Utilize reusable blocks to speed up repetitive tasks.
- Enhanced Formatting: Add media, embed videos, and adjust layouts without coding.
Pros:
- User-friendly for creating dynamic page layouts.
- Compatible with most classic themes.
- Ideal for simple content updates without structural changes.
Cons:
- Limited to the content area; headers, footers, and global styles are managed separately.
- Relies on traditional templates for site-wide design consistency.
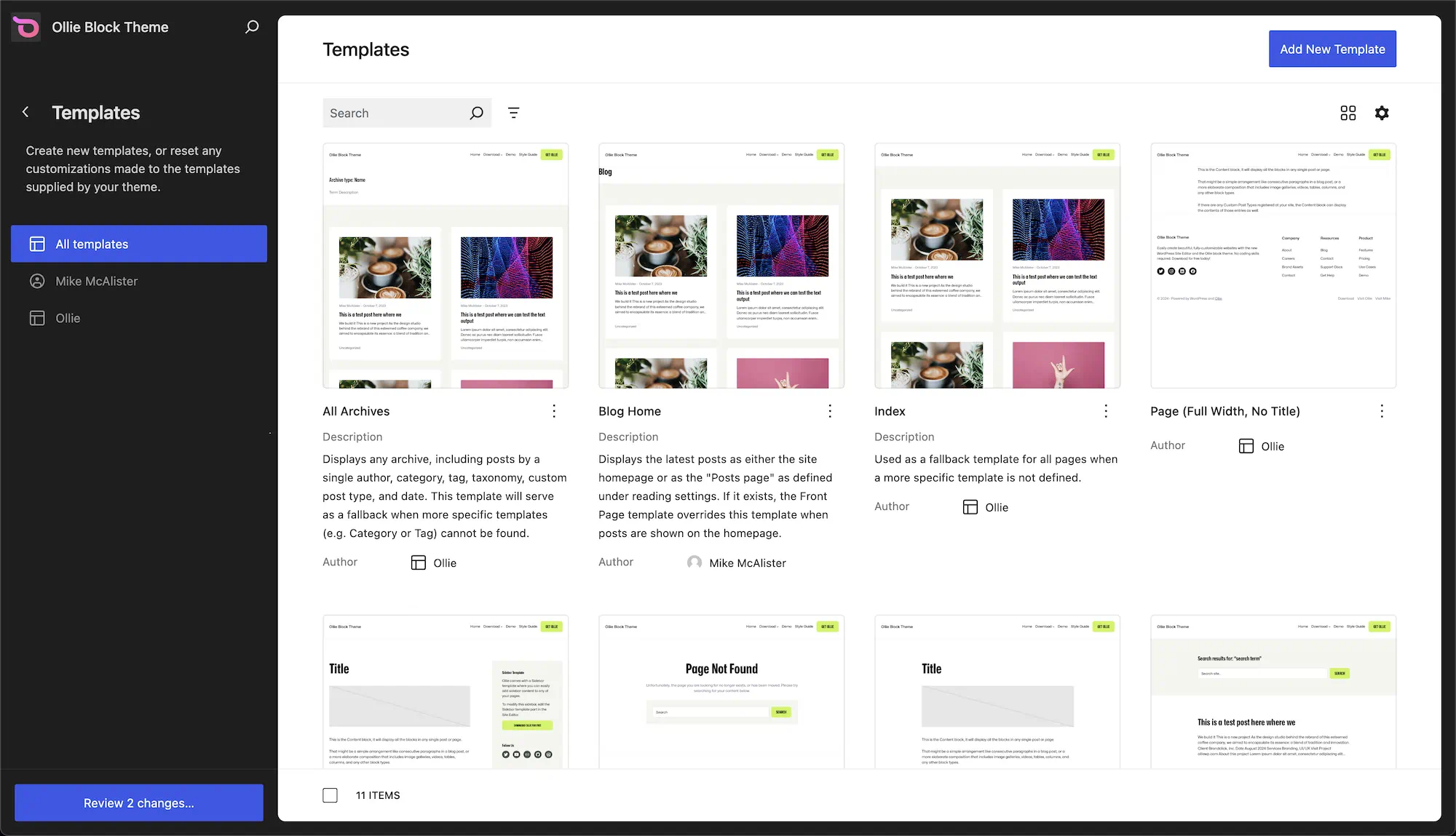
Full Site Editing (FSE)

Launched as part of the ongoing Gutenberg project in 2022, Full Site Editing (FSE) represents a transformative step forward for WordPress, extending the block-based editing experience beyond individual posts and pages to encompass the entire website.
This means that with FSE, users can customize every aspect of their site—such as headers, footers, sidebars, navigation menus, and page templates—using the same intuitive block editor introduced with Gutenberg.
FSE is a complete no-code solution to design and site creation. You don’t have to know PHP or HTML and anyone – even someone with zero experience – can learn how to use it in a matter of days.
FSE also brings powerful tools for sitewide design consistency, such as Global Styles, which allow users to define and manage fonts, colors, and layouts across their entire site from a single interface.
Templates and template parts, another key feature of FSE, provide a flexible way to create reusable designs for specific content types, such as blog posts or product pages, without needing to write any code.
By integrating these capabilities directly into the WordPress core, FSE eliminates the need for many third-party plugins and page builders, offering a streamlined, efficient approach to web design.
Example: I was paying over $150 a year for Lasso, a WordPress plugin for housing all my affiliate links. With FSE, I now just design my own CTA blocks and use them. It’s free and they convert just as well as Lasso.
This makes it easier for users to create cohesive, professional websites while reducing the technical barriers traditionally associated with custom site design.
As part of WordPress’s broader evolution, FSE highlights a clear focus on accessibility, performance, and user empowerment, making it a powerful tool for both beginners and experienced developers.
Features:
- Complete Site Customization: Edit headers, footers, and page layouts using blocks.
- Template Editing: Create reusable templates for posts, pages, and dynamic content.
- Global Styles: Control site-wide typography, colors, and spacing with one interface.
- Pre-Designed Patterns: Use block patterns to rapidly build professional layouts.
- Real-Time Previews: Visualize changes instantly.
Pros:
- Unified editing experience for all site elements.
- Reduces reliance on third-party page builders and plugins.
- Improved performance due to native, efficient coding.
- Future-proof, as WordPress continues to enhance FSE.
Cons:
- Steeper learning curve, especially for users accustomed to the Classic Editor.
- Limited compatibility with older themes and plugins.
- Overwhelming for simple websites.
When to Use Each
- Gutenberg Editor: Ideal for users who only need content management within an existing theme. Best for blogs, simple portfolios, or non-customized layouts.
- FSE: Perfect for advanced users or projects requiring total design freedom without external tools like page builders (e.g., Elementor). Ideal for modern, dynamic websites or businesses looking for consistent branding across the site.
Why It Matters
WordPress’s move to block-based editing is a significant milestone, simplifying how websites are built and managed.
While not everyone—particularly some developers—embraces this shift, tools like Gutenberg and Full Site Editing (FSE) have made WordPress far more accessible for beginners.
These features enable users to create and customize websites with ease, without relying heavily on coding or expensive third-party tools.
Whether you prefer the simplicity of Gutenberg or the full creative control of Full Site Editing (FSE), both options give you the tools to craft beautiful, high-performing websites with ease.
Start building with Ollie, the perfect WordPress block theme for creating stunning, responsive designs, to get an idea of just what’s possible with FSE.
Want even more professional-looking blocks, layouts and templates? Ollie Pro unlocks an expansive library of premium patterns, templates, and global styles to help you design faster and smarter.



Leave a Reply