Creating a WordPress theme is quite a different process than it was just a few years ago. With the arrival of the block editor and the Site Editor, we now have a whole new suite of tools at our disposal. That also means we need a new kind of WordPress theme — a WordPress block theme.
A block theme is a WordPress theme that is made up of blocks, patterns, template parts, templates, and global styles. All of these elements are brought together in the WordPress Site Editor, a new interface for building websites visually within the WordPress admin.
With all of these changes, it can be hard to chase down all of the essential resources to learn and build block themes. To give you a good head start, I’ve put together a list of links I reference most often when building WordPress block themes.
Block Themes Handbook

When you’re just getting started with block themes, it’s best to start with the Block Themes Handbook, which will give you a quick overview of block themes and quick links to all of the major features of block themes.
There’s also a really helpful comparison chart that shows you the differences and similarities between classic themes and block themes. This will help you understand the aim of block themes.
Visit the Block Themes Handbook
Global Styles and Settings

As you’ll quickly learn, theme.json (Global Styles and Settings) is a significant feature of WordPress block themes. In fact, it’s basically the engine of your theme. The theme.json file defines settings and styles for your entire site as well as individual blocks.
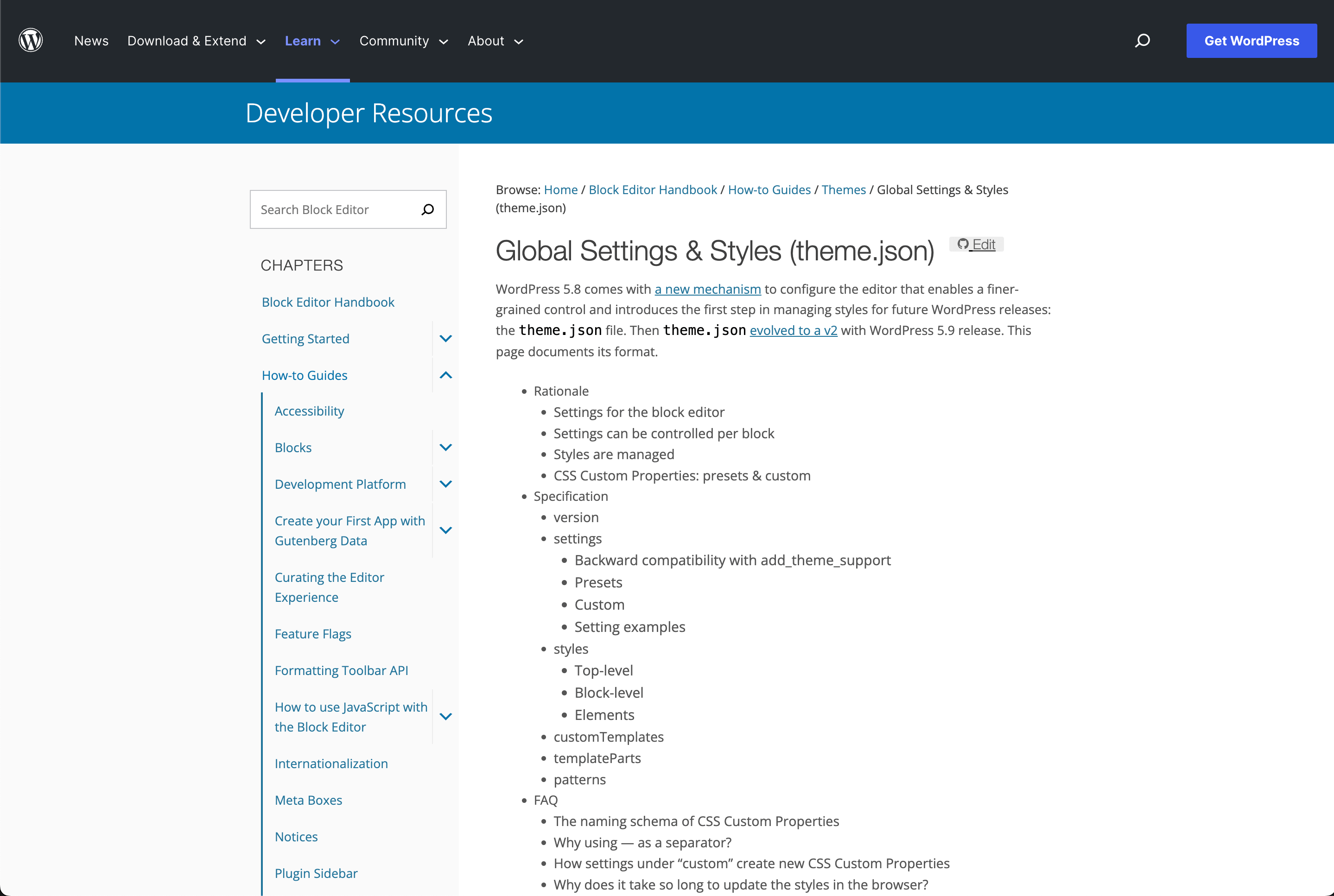
The Global Styles and Settings Reference is a good place to become familiar with the theme.json concept and what it’s capable of.
Be warned! There’s a lot to learn on this page, but understanding how theme.json works and how to leverage it into a powerful new WordPress theme is a highly-valuable skill to learn right now.
Visit the Global Styles and Settings Reference
Core Blocks Reference

One of the powerful features of theme.json is being able enable different styles and settings on a per-block basis. Although the Global Styles Reference above will show you a few examples of how to do this, you’re going to need a list of the core blocks available to modify.
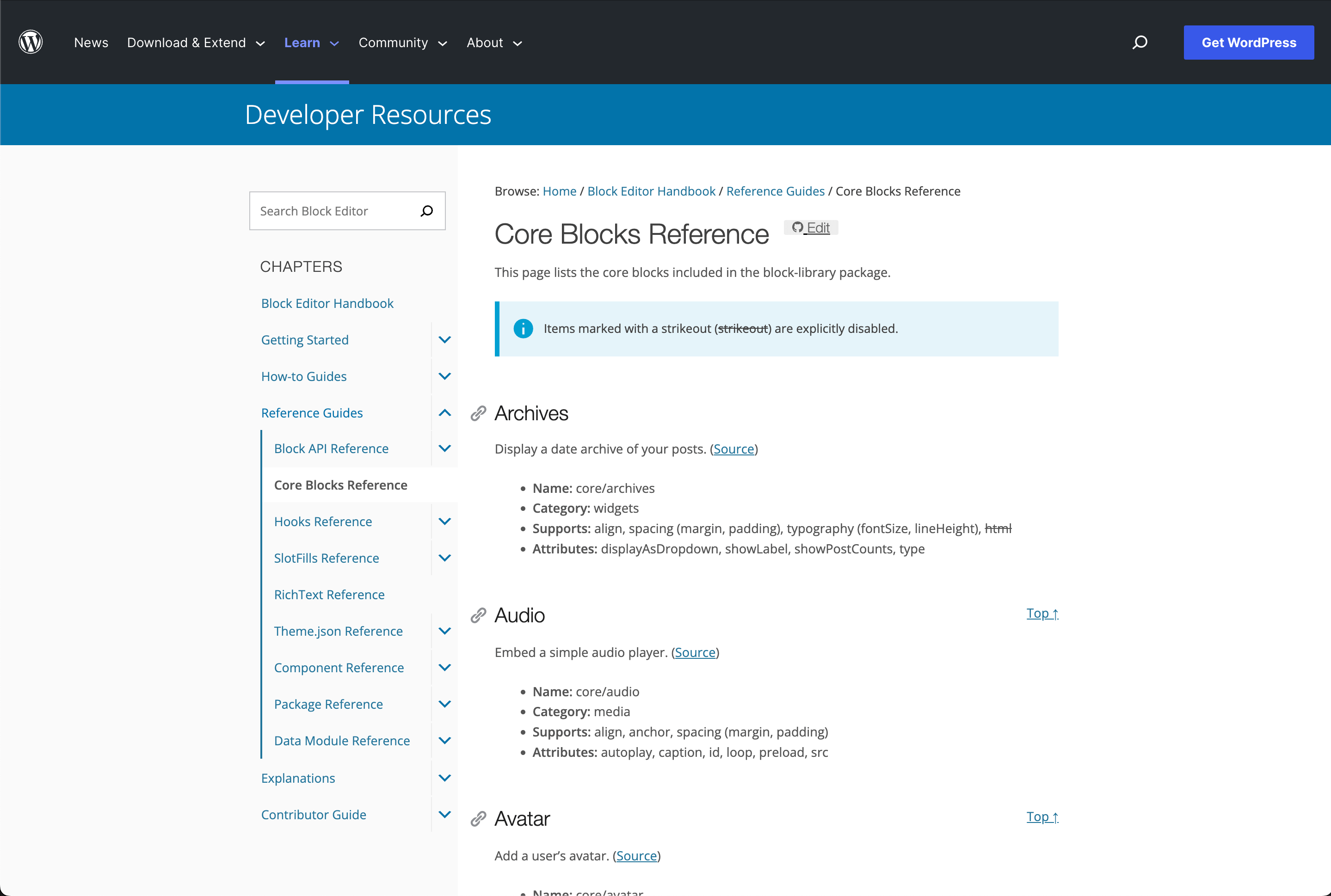
The Core Blocks Reference is a full list of all the blocks that ship with WordPress. This page will show you the block names (core/post-title), which you’ll use in theme.json, as well as the attributes and styles it supports.
Visit the Core Blocks Reference
TwentyTwentyTwo and TwentyTwentyThree Themes

All these resources are great, but how do we put it all together in a full block theme? The best place to look at how it’s done is WordPress itself. WordPress ships with two block themes, TwentyTwentyTwo and TwentyTwentyThree.
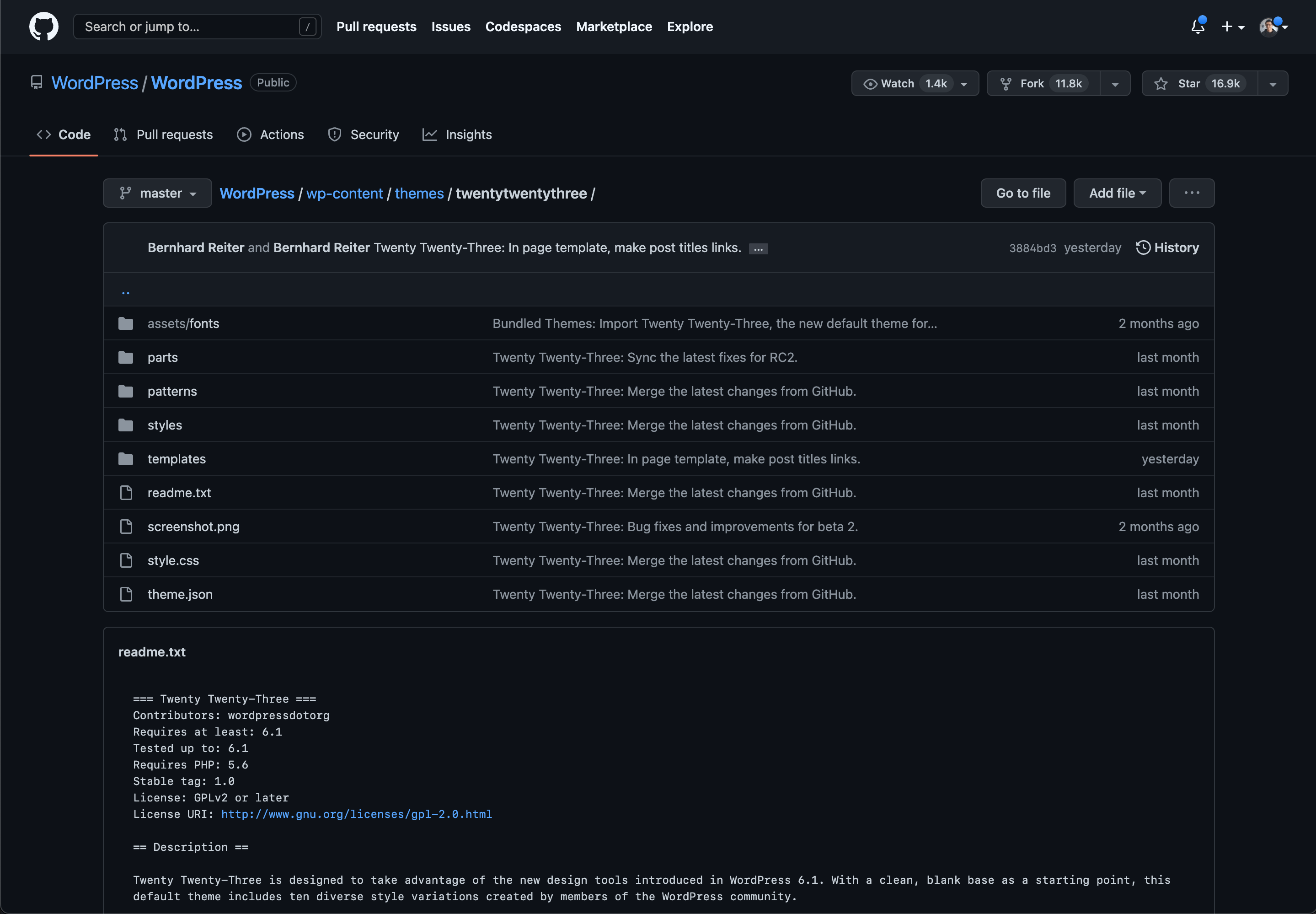
You can browse the code of both themes by visiting their respective repos on Github. Here, you’ll see the latest features and best practices for block themes, patterns, theme.json, templates and more.
Visit the TwentyTwentyTwo and TwentyTwentyThree Repo
FullSiteEditing.com
Generally speaking, WordPress.org docs are the best place to go for WordPress developer docs. However, some sites have popped up with more detailed examples that may be helpful for developers.
FullSiteEditing.com, by WordPress contributor Carolina Nymark, is a great resource for those looking to dig a little deeper and explore some advanced use cases for blocks and block themes.
Wrapping up
Combining the historical power of WordPress content management with a new visual site building paradigm will have a rippling effect on the software and the millions of people who use it.
Although block themes are still relatively new to WordPress, there’s no doubt that they will be transformative to the future of WordPress site building.
I hope these resources help you learn something new! If this article was helpful, please consider subscribing to the newsletter below and I’ll send you this content regularly so you don’t miss a beat!



Leave a Reply