Over here at Ollie HQ, we’re working our way towards a public release of the popular Ollie block theme. The theme will remain free, of course, and will be available to download from the WordPress.org repository. This means you’ll be able to install and update the theme directly from your WordPress install!
In preparation to the public release, we’re making some changes in the theme that you may want to know about ahead of time.
Experimenting with homepage templates
Getting your site set up and ready to launch can be a monumental task. And your homepage is one of the most important parts of your website, so you tend to spend a lot of time there.
With Ollie patterns, we’re able to help you apply a pre-designed homepage super quickly, but there are still a bunch of steps you have to do before you get to that point. So we’ve been spending a lot of time figuring out how to best tackle the homepage setup so you can get to design and customization a lot quicker.

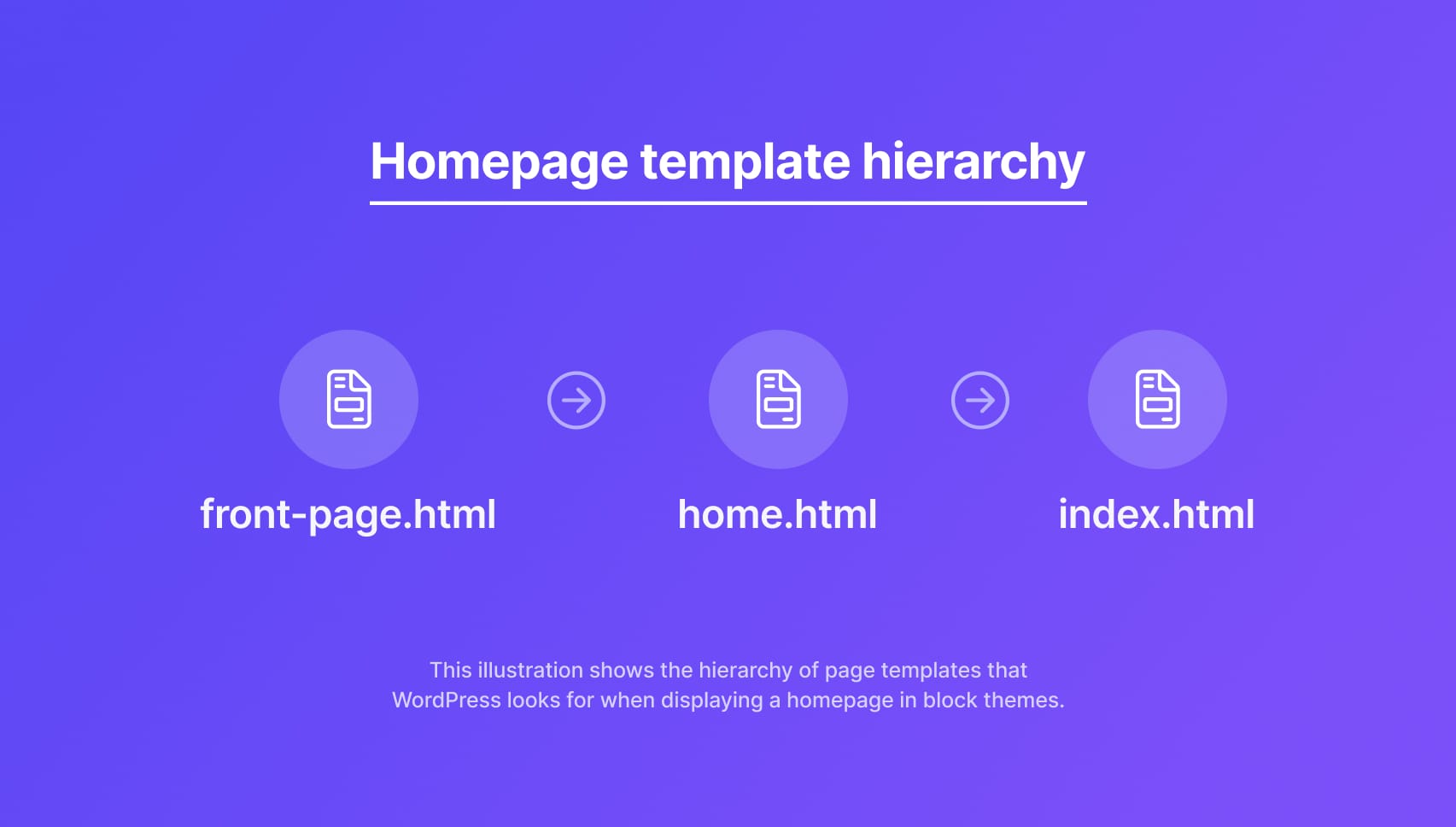
Early on, I was experimenting with using the front-page.html and home.html templates in the Ollie block theme. These templates all work slightly differently, but basically, they handle how the homepage is displayed.
If I include these in a theme, WordPress will load these templates automatically on the homepage for me. It basically forces your site to use the design supplied by the template. In the case of block themes, users can start modifying the homepage design without having to create and set up a homepage themselves.
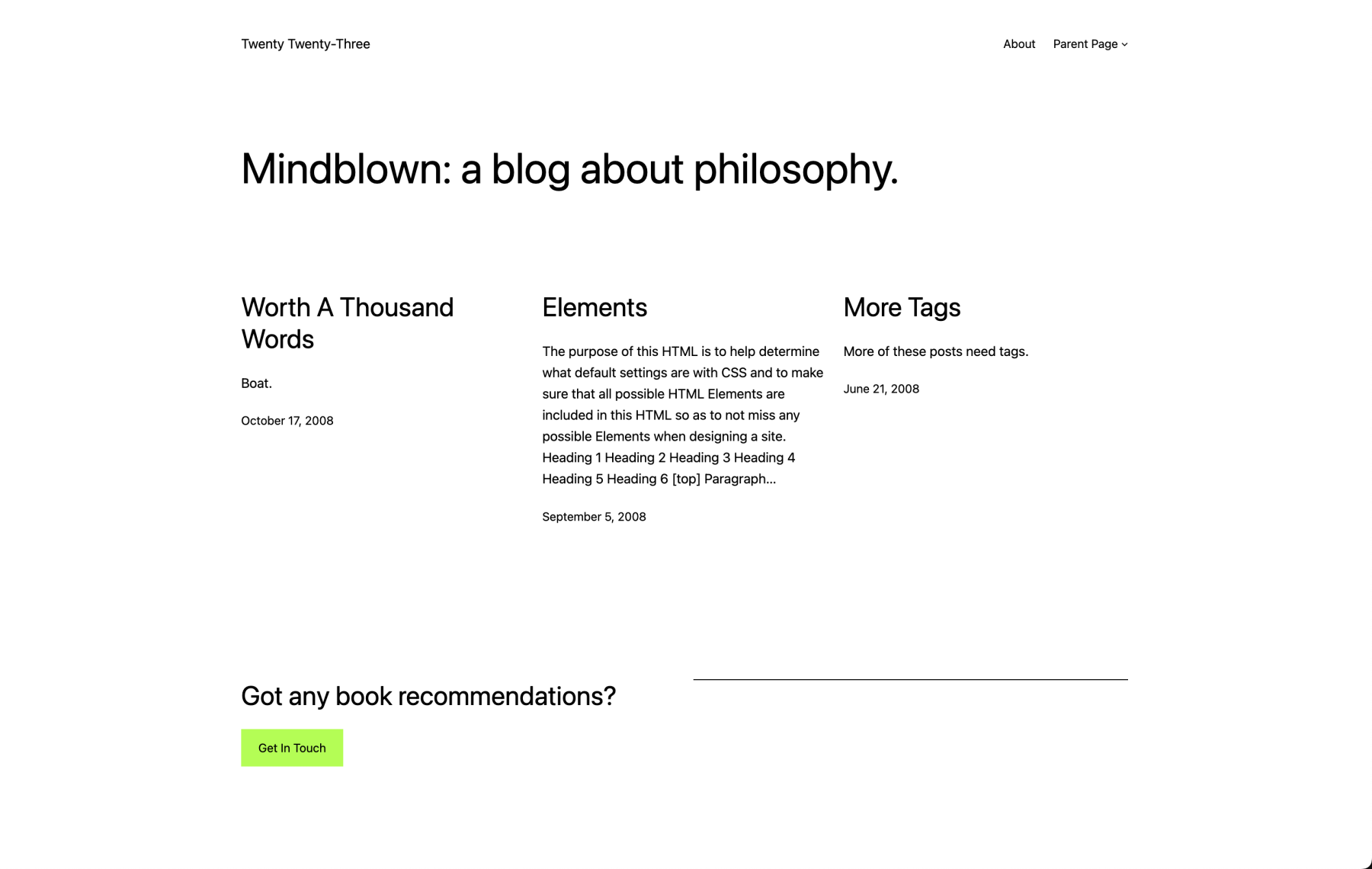
Because of that brute-forced homepage design, it allows you to have an impressive demo of your theme on WordPress.org. Because they don’t let you create your own demo there, it defaults to a not-so-impressive default view of sparse blog posts. As a result, users can’t immediately see the best version of your theme hosted on WordPress.org.

But with the front-page.html and home.html templates, you can force the theme to show a better design, and many block themes on the repo have started to go this route.
Now, don’t get me wrong, both of these templates are still useful in certain circumstances, particularly in client work where you often need to be crafty to solve the many diverse homepage needs you encounter.
However, if you are distributing a theme for public use, there are some unfriendly consequences you may want to consider.
Breaking expectations
Unfortunately, both of these templates also come with drawbacks. Most annoyingly, it breaks the long-standing behavior of the homepage and blog settings in Settings → Reading in the WordPress admin.
If you use the front-page.html template, you can’t set a custom homepage. You have to use and modify the content provided in the front-page.html template. Lots of folks like to set custom homepages, so this won’t work. 🙃
If you use the home.html template, you can set a custom homepage, but you can’t set a custom blog page. Instead, it will default to use home.html. Lots of folks like to set custom blog pages, so this won’t work. 🙃
Neither of these are ideal, and both of them caused users a lot of confusion in the short time I was experimenting with them. This is not something I could release on WordPress.org to a wide audience.
Instead, I just got rid of both templates and went back to the old way of doing things. Users can now dictate whatever pages they want for the homepage and the blog, and we’ll just help them create a beautiful homepage by other means. On that note…
Ollie onboarding is on the way
Hacking the theme to get an aesthetic outcome for WordPress.org (or otherwise) isn’t the answer here. Ultimately, it’s a bit of a self-serving hack that breaks longstanding expectations and user behaviors. It solves one problem for creators while introducing a handful more for users.
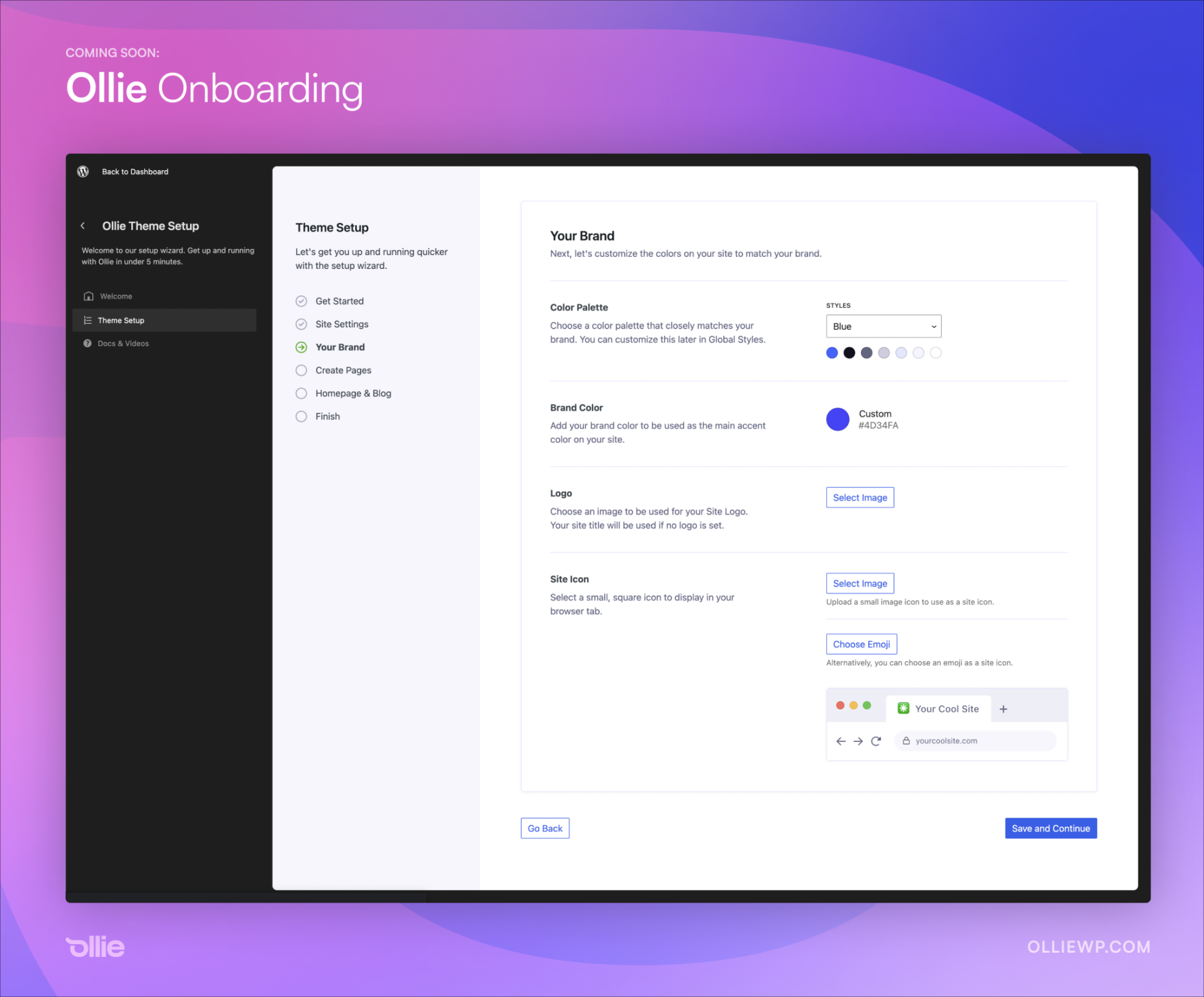
So instead of going down that road, I decided to invest the time and effort into a more robust onboarding experience that can solve more than just the longstanding homepage problem. So, a few months ago, I started working on the Ollie onboarding wizard.

The goal of this wizard is to help WordPress users zoom through a site setup with the Ollie theme and abstract away those annoying and disconnected setup steps we have to do for every site.
Using a blazing-fast React interface, designed in the style of the WordPress site editor, we can cut down the time it takes to set up a site to just a few minutes.
Instead of jumping around the admin, creating pages manually, applying designs with patterns, and then assigning those pages in the WordPress settings, we can just do that for you in two steps. 😍
The wizard is also a way to educate users along the way. WordPress is going through a much-needed evolution, but as expected, users are having a tough time with the transition. Change is tough, especially when you power half of the internet.
Helper layers like the Ollie onboarding wizard can help ease the transition into block theme building and promote a more efficient site building experience. In pursuit of that, our goal with Ollie is to build features and interfaces that feel effortless and inevitable. This is just the start!
Wrapping up
We’ve just released version 0.1.4 of Ollie on Github with some changes in support of the upcoming onboarding wizard and public release. Check out the full release notes below, and download the theme and related files on Github.



Leave a Reply