We are in truly exciting times in the WordPress world, folks. If you’ve been following along on the Ollie blog and my Twitter feed, you’ve seen me sharing all kinds of fun and helpful bits about the WordPress site editor, patterns, blocks, global styles, and more.
Unless you’re experimenting with this stuff everyday, it can be hard to keep up with it and know the full scope of what’s possible in WordPress with all of these new features. Heck, it’s hard to keep up even if you are experimenting every day.
In my experience, one of the best ways of working with all of these new features and learning how they all work together is by building a WordPress block theme. And that’s exactly what I’ve been doing over the past several months.
Introducing the Ollie block theme
Today, I’m excited to share with you that the Ollie WordPress block theme is officially ready to download, test, experiment with, build with, reverse engineer, and contribute to!

In this initial beta release on Github, I’m hoping to gain as much feedback as possible to learn about how people use block themes. These themes introduce several new paradigms for WordPress site building, and there is a lot to be learned about how builders will use these themes and what kind of features really matter.
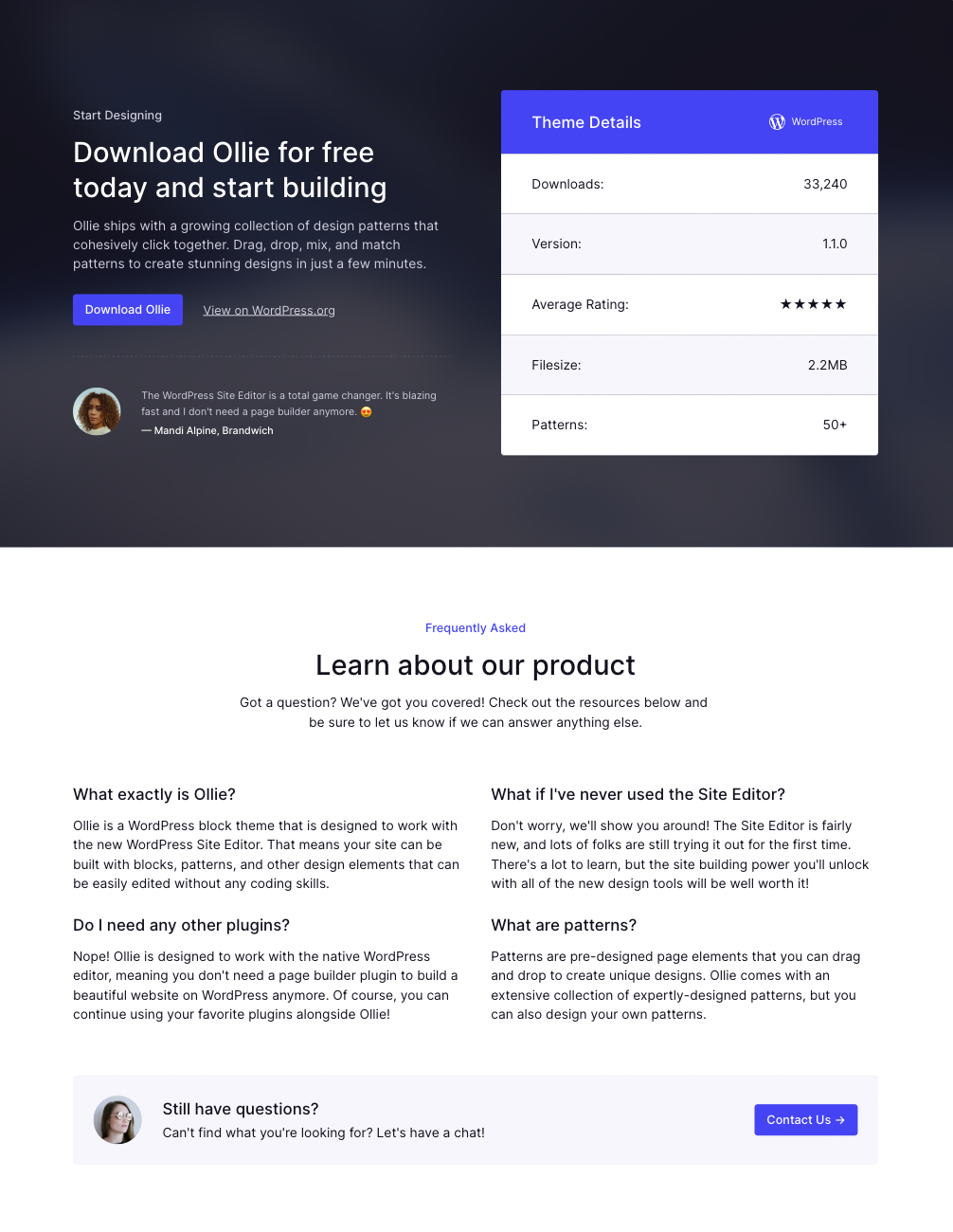
After this brief beta testing period, the theme will be available for a free download on the official WordPress.org repository. In the mean time, let’s take a spin through some of the most powerful features of Ollie.
Learn more about the Ollie block theme on the Ollie homepage. Check out a live demo of the Ollie block theme and download it via Github.
Start building with Ollie and the Site Editor
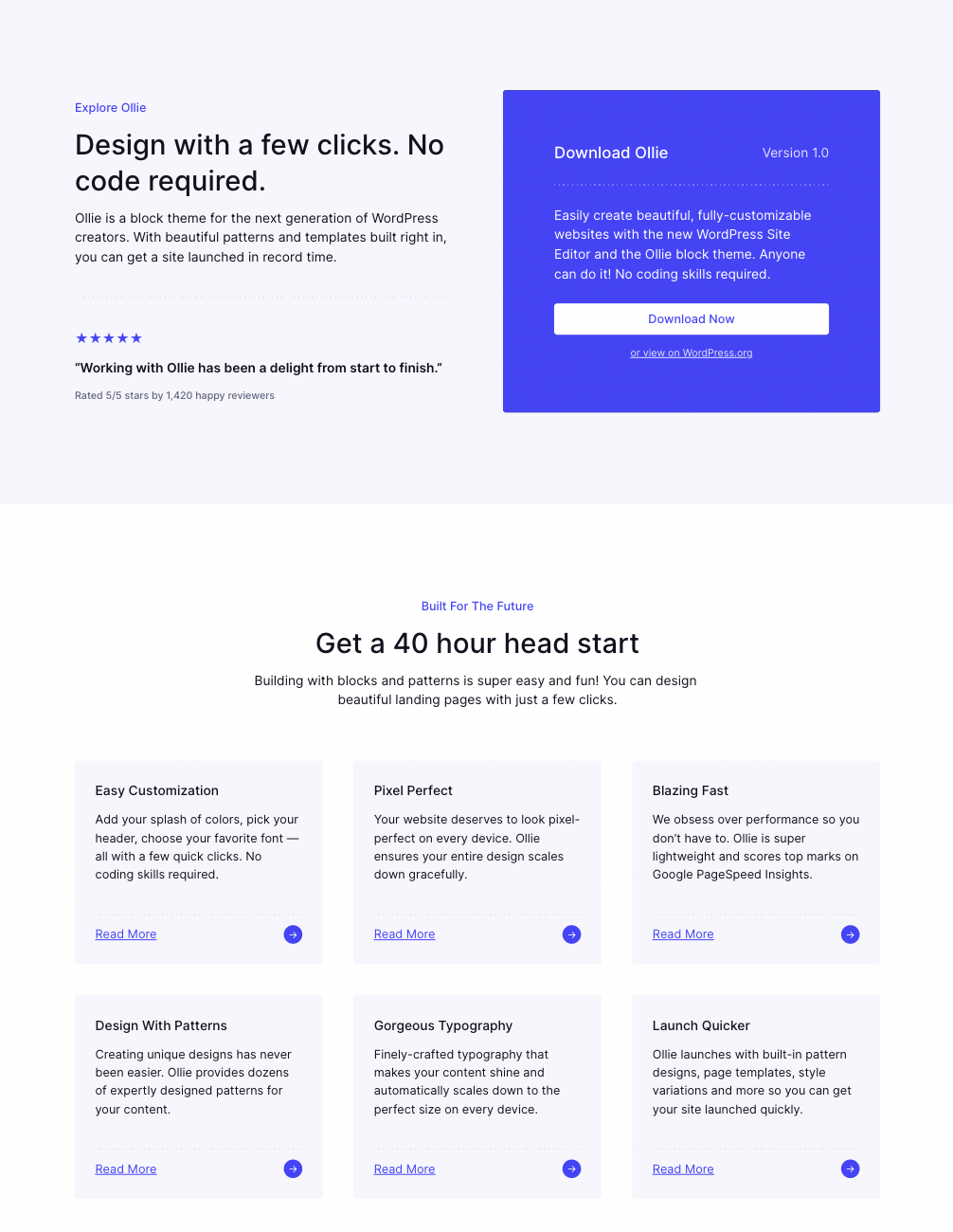
One of the most powerful features of the Ollie block theme is that it brings together all of the new WordPress site building features in a cohesive experience. Site editor, global styles, patterns, templates, template parts — Ollie supports all of these features, and they’re all beautifully-designed and super easy to edit and customize.
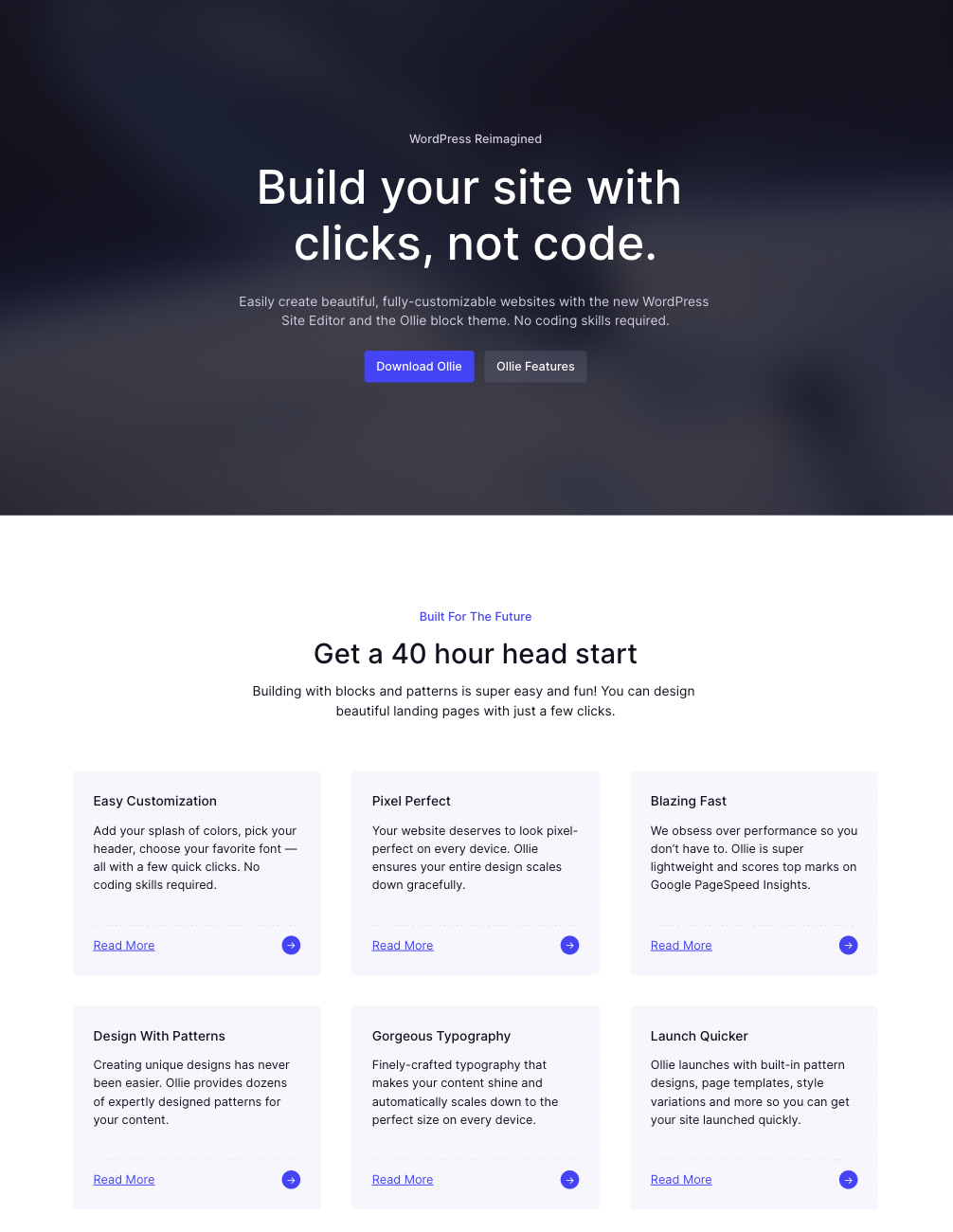
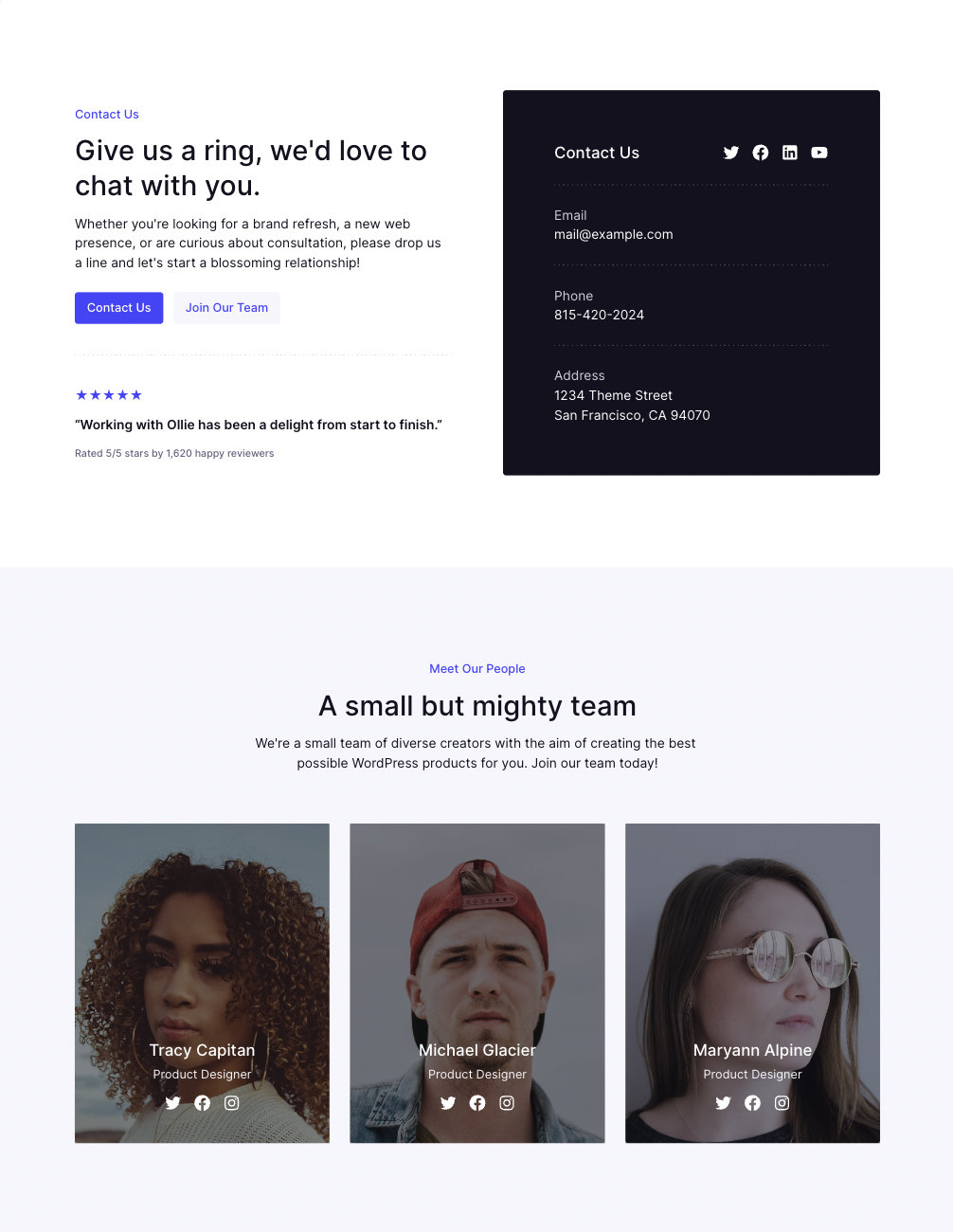
A stunning pattern collection
Ollie ships with over 50 beautifully-crafted, pixel-perfect patterns. Patterns are pre-designed page elements that can be combined into page sections of full-page layouts. Preview some of these patterns on the Ollie demo.
Building with patterns can significantly speed up the time it takes you to build your website. Simply add patterns to a page, edit the content, tweak the dials to your liking, and hit Publish.
Ollie’s patterns are thoughtfully designed with a fluid design system, meaning your website’s typography and spacing will automatically scale down gracefully to fit your visitor’s device.
Full-page templates, fully-customizable
Building with patterns lets you quickly build out your own pages, but the Ollie block theme also ships with 6 full-page designs for going live even quicker!
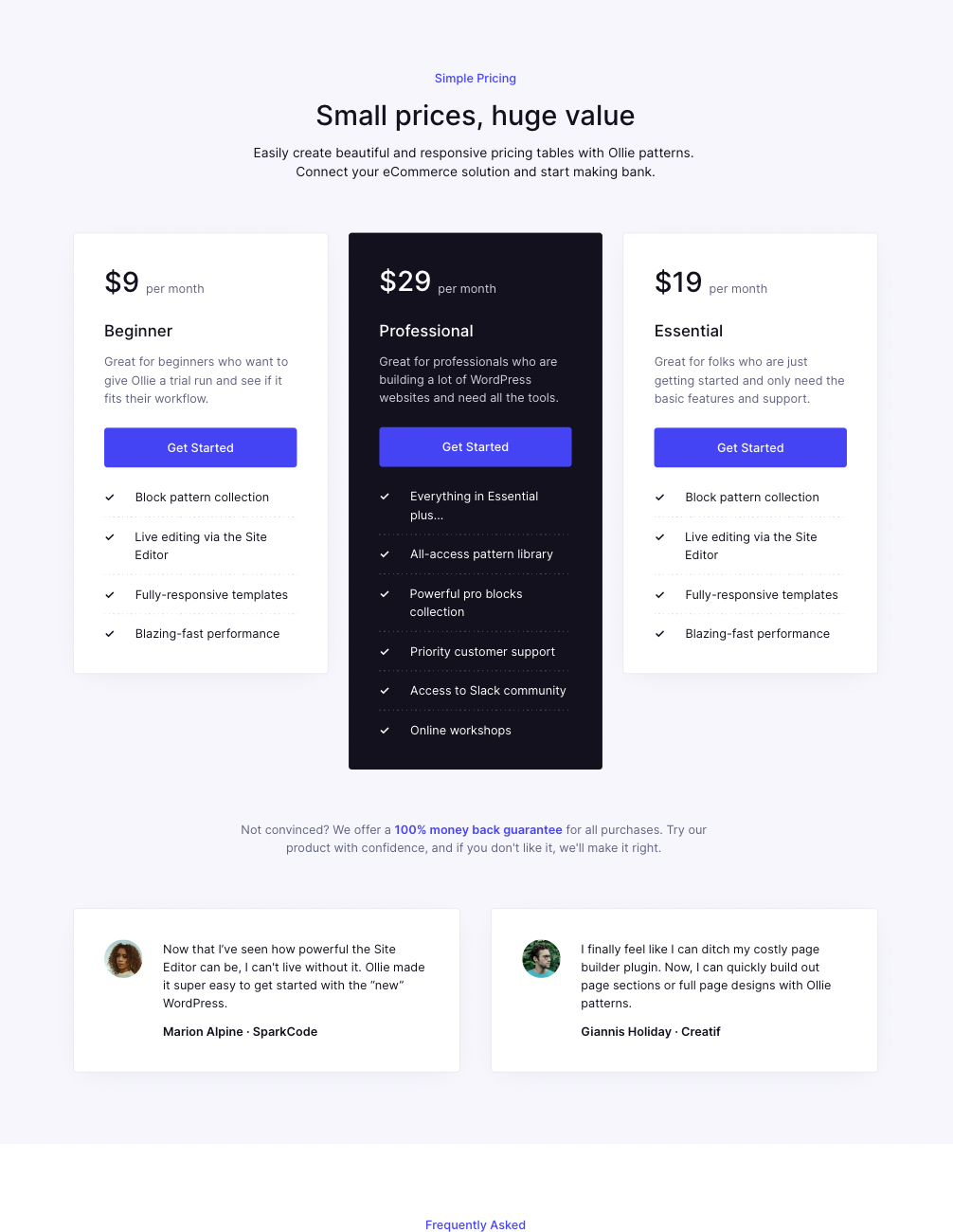
With a few clicks, you can insert a beautiful full page designs for Homepage, About, Features, Pricing, Download, and Profile pages. Between these full page designs and patterns, you can literally create hundreds of pixel-perfect combinations!
Customize to your style with Global Styles
One of the first things folks want to do when they get their website set up is customize the look and feel to match their branding. This couldn’t be easier with WordPress’s new Global Styles.
With the Ollie block theme, virtually every element on the page can be customized, and usually with a few clicks. With Global Styles, you can quickly change the site-wide color palette, change the look of individual elements like buttons, headings, links, and more.
On top of that, I’ve included seven different color palettes that you can use to change the look and feel of your site in a snap.
Responsive out of the box
Responsible websites work on a plethora of devices, and look good while doing it. Ollie is fully-responsive out of the box, and you don’t even have to fiddle with responsive settings.
Ollie uses fluid typography and fluid spacing to automatically scale down the design to fit on every device, from desktop to mobile. Responsive design is built into the Ollie design system, the patterns, and the templates. Everything you add to the page is automatically responsive, giving you more time to focus on more important things like content.
Built to perform
The Ollie block theme is blazing fast out of the box, scoring top marks across the board in Google’s Pagespeed Insights. Not only is it blazing fast on the front-end, it’s also super speedy in the editor as well, unlike many bloated page builder plugins that slow down your site.
One of the most powerful performance features is the selective loading of assets. Instead of loading a large stylesheet on every page, Ollie only loads the styles needed on the page. This results in a much smaller page size, far less page requests, and an instantly-loading page, which search engines love.
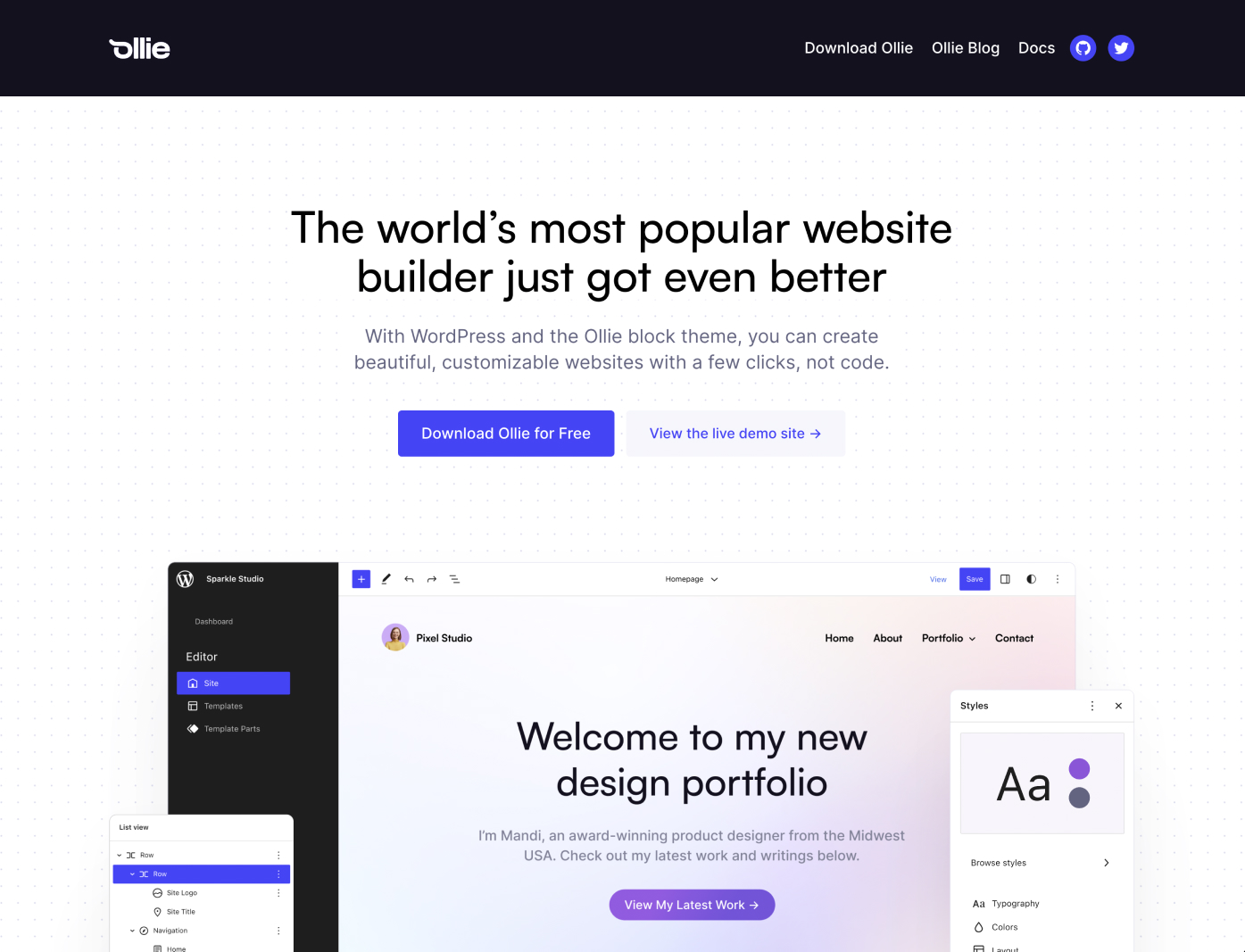
A new design for OllieWP.com

Recently, I relaunched OllieWP.com with a new design, powered by the Ollie WordPress block theme. That’s right, I built Ollie with… Ollie! This site was built entirely in the WordPress site editor with blocks, and very little code was touched in the process.
The shiny new Ollie homepage showcases the theme’s features, but it also is kind of a marketing page for WordPress itself. The thing is, WordPress has all of these powerful new features, but we’re not really doing a great job of communicating how all of these features work together as a powerful new site building experience.
To be fair, it’s a lot to take in, and I have an article in the works about this very topic. But in the mean time, if we want folks to start adopting this new paradigm, we have to shepherd them through this transition not only with great products, but great education and content that showcases practical use cases for building real websites.
This is just the beginning
I built Ollie as a way of learning all of the new WordPress features, and I’m hoping that others can learn from what I’ve built so far. Although this is a very powerful v1, I’ve got lots in store for Ollie, both the free version and pro features further down the road.
Until then, stay tuned for more block theme content, tutorials, and more with the Ollie block theme as a central focus.









Leave a Reply to Mike McAlister Cancel reply