Once you activate Ollie, it will largely behave like any other traditional WordPress theme. You can create posts and pages just like you always have. However, as a block theme, Ollie also supports powerful new features like the site editor, patterns, global styles, and more.
This means you get the familiarity of traditional WordPress themes combined with the enhanced flexibility and customization options that come with modern block-based design.
Block Theme Intro
What is a block theme?
Learn all about block themes and dig into all of the new features in WordPress.
A block theme is a WordPress theme with templates entirely composed of blocks, allowing for a more intuitive and versatile editing experience. In addition to post and page content, the block editor can also be used to edit all areas of the site — headers, footers, templates, and more.
This unified editing experience means that you can modify the entire layout and design of your site without touching a single line of code. Block themes like Ollie empower you to create a fully customized website, with precise control over every element.
You can easily rearrange and style sections of your site, use pre-designed patterns for consistent design elements, and apply global styles for a cohesive look. Embrace the future of WordPress with block themes and enjoy the freedom to build and design your site exactly as you envision it.
Site Editor
Site Editor 101
Learn about the Site Editor interface, patterns, global styles, templates, and more.
The WordPress Site Editor is the new way to build beautiful websites with WordPress. Using blocks, patterns, and a full suite of drag-and-drop design tools, you can build pages right inside WordPress without an extra page builder.
This new interface empowers users of all skill levels to create professional-looking websites with ease. Whether you’re designing a blog, a marketing site, or a portfolio, the Site Editor provides the flexibility and customization options you need.
To begin editing your site via the Site Editor, go to Appearance → Editor. Here, you can create and edit templates, create menus, customize your website styles, color palette, typography, block styles, and much more.
This interface is where you’ll design and build your site. Additionally, you can take advantage of patterns and template parts to maintain a consistent design across your site.
The Site Editor also offers live previews, so you can see your changes in real-time and make adjustments on the fly. With its powerful tools and seamless integration, the Site Editor is your all-in-one solution for building and managing your WordPress site.
Patterns
WordPress Patterns
Learn how to create and modify patterns with Ollie and the WordPress Site Editor.
Patterns are pre-designed page elements that can be used to quickly design a page section or a full page layout with drag and drop. Ollie ships with over 50+ expertly-crafted patterns that are fully customizable, allowing you to tweak them to fit your specific content and style.
Whether you’re looking to create a stunning hero section, an engaging call-to-action, or a cohesive blog layout, patterns offer a versatile starting point. Plus, with a growing library of patterns available, you’ll always have fresh and innovative design options at your fingertips.
You can access Ollie’s patterns via the block inserter on posts, pages, or in the Site Editor. Watch the video above to learn how to browse Ollie’s patterns, how to create your own patterns, how to quickly design full pages with patterns, and more.
Style Variations

Style variations in WordPress are predefined sets of design options that come bundled with a theme (found in the /styles folder). They allow users to quickly change the overall appearance of their site without altering its content.
Style variations can include changes to colors, typography, spacing, and other visual elements, providing a cohesive and unified look throughout the website. Depending on the variation, the appearance of your site can change drastically.
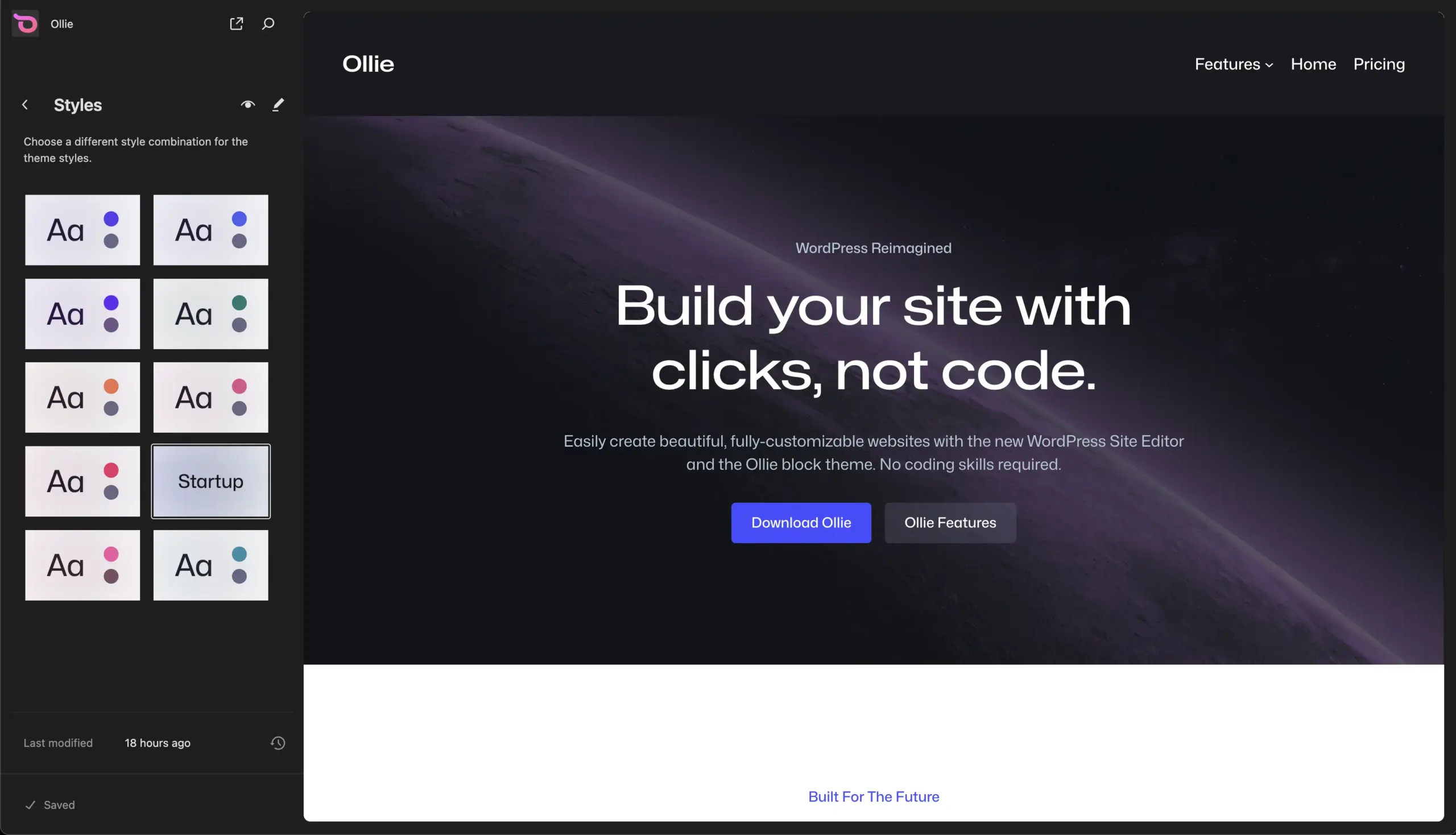
Choosing a Style Variation
To preview and choose a style variation for your site, go to the site Editor (Appearance → Editor) and click the Styles menu item. Here, you’ll see a visual representation of each style variation in the Ollie theme.
Clicking each variation will show you a live preview of the changes to your website. Click the Save button at the bottom of the sidebar to apply the styles.
Ollie Style Variations
Ollie ships with several style variations that can quickly change the look of your WordPress website. We have color variations that give you a quick pre-designed color palette to start with, and we also have color and typography variations that add more distinct character with unique colors and font styles.
- Color variations: Blue, Green, Orange, Pink, Red, Teal
- Color and typography variations: Creator, Studio, Startup
The Creator, Studio, and Startup style variations are used to style the respective Ollie Pro Pattern collections.
Global Styles
Global Styles Tutorial
Quickly and easily change your site’s fonts, colors, typography and more with global styles.
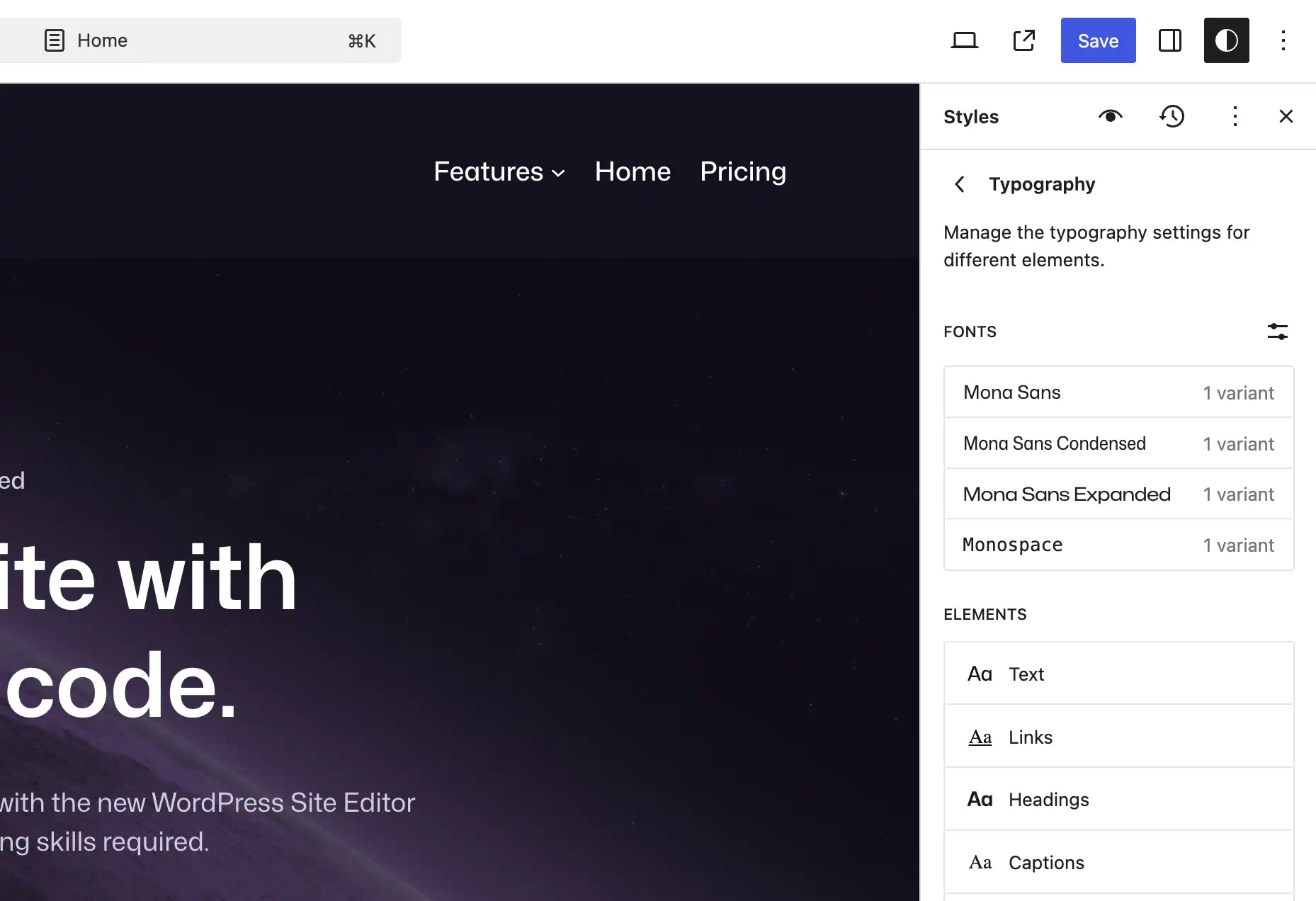
Global Styles is the user interface in the Site Editor where you can modify all the styles associated with your site. This could be typography, fonts, button colors, link colors, layout defaults, and more.
With Global Styles, you can create a cohesive and consistent look across your entire website without needing to adjust individual elements one by one. This feature allows you to define your site’s visual identity with just a few clicks, ensuring that your design remains unified and professional.

Whether you want to change the overall color scheme, update font choices, or adjust the spacing between elements, Global Styles makes it easy to implement these changes universally.
Additionally, you can preview these adjustments in real-time, giving you immediate feedback on how your design decisions affect the overall appearance of your site.